この記事では、UiPathの入力ダイアログの使い方を解説します。入力ダイアログは、ユーザに情報を入力・選択させて、その後のワークフローで入力・選択した情報を使用する際に利用されます。
当ブログ『エフペンITブログ』の運営者

システム開発,クラウド構築,サービス企画まで幅広い経験を持つITエンジニア。当ブログでは、UiPathや資格取得のノウハウを発信します。profile詳細 / twitter:@fpen17
スポンサーリンク
入力ダイアログの説明
UiPathで入力ダイアログを使う場合は、「入力ダイアログ」を使用します。
入力ダイアログの設定
入力ダイアログの設定項目
| 設定場所 | 設定項目 | 設定内容 |
|---|---|---|
| 構成 | ダイアログのタイトル | ダイアログで表示されるタイトルです。 |
| 入力ラベル | 入力フィールドのラベルです。 | |
| 入力の種類 | ユーザーがテキストを入力する必要がある場合は [テキスト ボックス] を選択し、ユーザーがリストからオプションを選択する必要がある場合は [複数選択] を選択します。 | |
| オプション | 表示名 | アクティビティの表示名です。 |
| IsPassword | 入力値をパスワードとして扱う必要があるかどうかを指定します。 | |
| ラベル | 入力フィールドのラベルです。 | |
| Options | 選択すべきオプションの配列です。 | |
| オプション文字列 | ユーザーに対する選択肢のオプションです。 | |
| プライベート | オンにした場合、変数および引数の値が Verbose レベルでログに出力されなくなります。 | |
| 結果 | ユーザーが入力した値です。 |
テキスト入力の入力ダイアログのサンプル
サンプルプロセス
入力ダイアログを使って、ユーザにテキスト入力させた結果をログへ出力する。
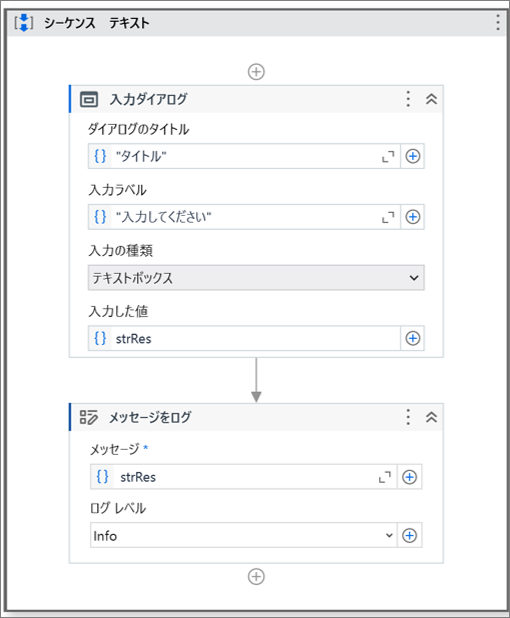
・ワークフロー
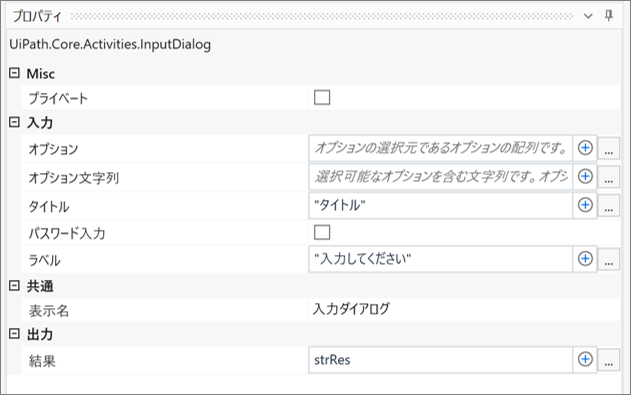
・入力ダイアログのプロパティ
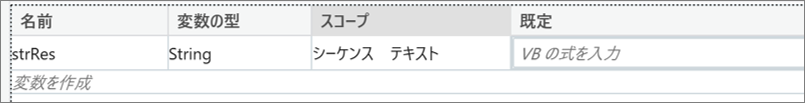
・変数
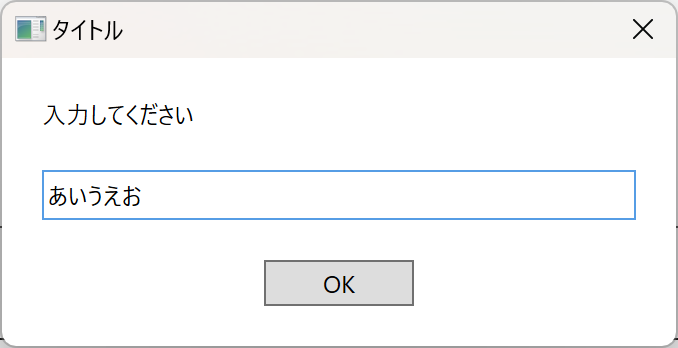
・実行後の入力画面
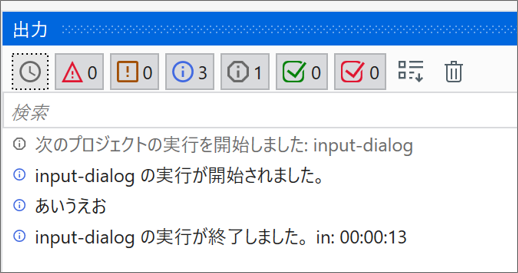
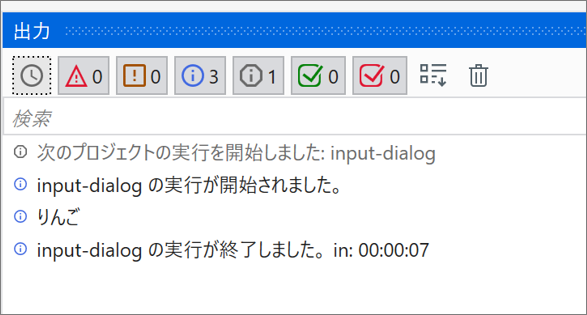
・実行結果のログ
エフペン
入力した内容がログへ出力されています。
複数選択の入力ダイアログのサンプル
サンプルプロセス
入力ダイアログを使って、ユーザに選択させた結果をログへ出力する。
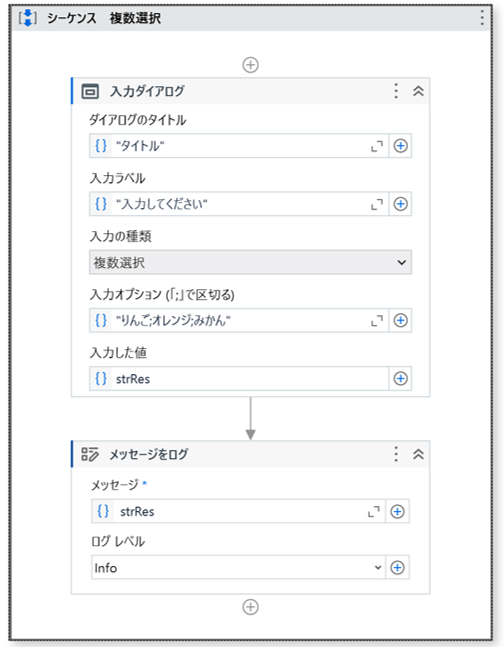
・ワークフロー
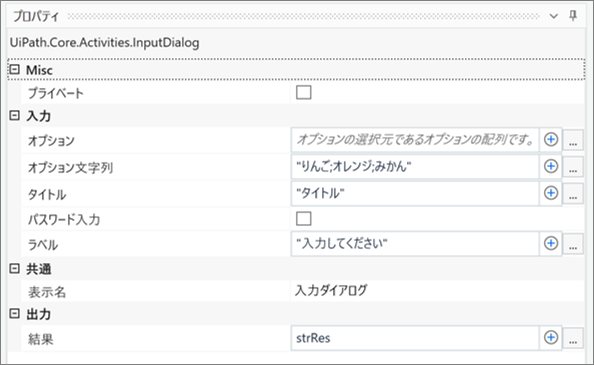
・入力ダイアログのプロパティ
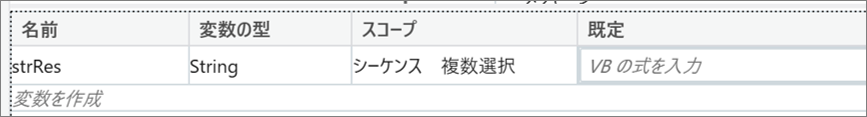
・変数
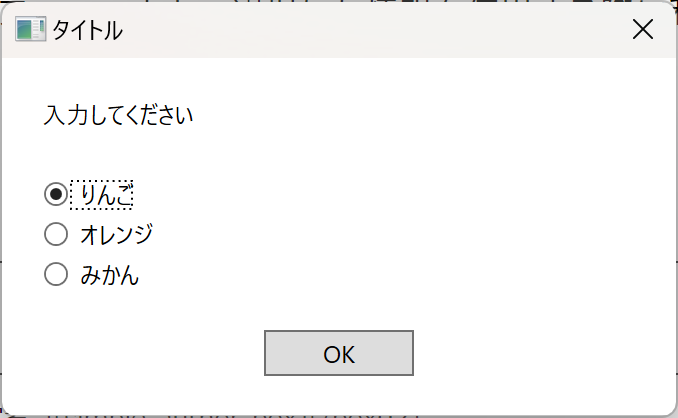
・実行後の選択画面
・実行結果のログ
ラッコくん
選択した結果がログへ出力されているよ。
ラッコくん
IT未経験からITエンジニア目指すなら、何から始めれば良い?
エフペン
もし、エフペンが未経験からITエンジニア目指すなら、プログラミングスクールのディープロの4ヶ月短期集中コースへ入会します。
\教育訓練給付金対象講座なら受講料最大45万円給付/
*オンライン個別説明会&相談会への参加は無料
関連記事 現役SEエフペンがもしIT未経験からWebエンジニアを目指すならプログラミングスクール【ディープロ】を受講する
エフペン
プログラミングだけでなく、要件、設計、開発、テスト、環境構築とプログラミング以外のスキルも丁寧に学べるので、卒業後1人前とみなされて転職活動できるからです。
ABOUT ME
スポンサーリンク