UiPathで開発を始める際、フローチャートとシーケンスのどちらをベースにするか、迷われると思います
この記事では、RPAの開発や運用に携わる私が、プロセスを作成する際は、フローチャートをベースにシーケンスを配置するのがおすすめであることを説明します。
関連記事 【UiPath】Udemyのオンラインコースでワンランク上のロボット作成技術を学ぶ

システム開発,クラウド構築,サービス企画まで幅広い経験を持つITエンジニア。当ブログでは、UiPathや資格取得のノウハウを発信します。profile詳細 / twitter:@fpen17
フローチャート (FlowChart)とは
フローチャート (FlowChart)は、全体のフローを俯瞰的に見られて、条件によって前の処理へ戻すことができるワークフローです。
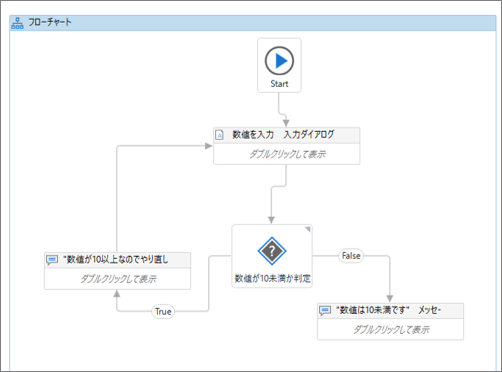
・フローチャートの例

処理の全体像をイメージしやすく、前の処理へ戻ることができるのがフローチャートの特徴です。
シーケンス(Sequence)とは
シーケンス(Sequence)とは、複数のアクティビティに分岐することなく、一直線に処理が進むワークフローです。
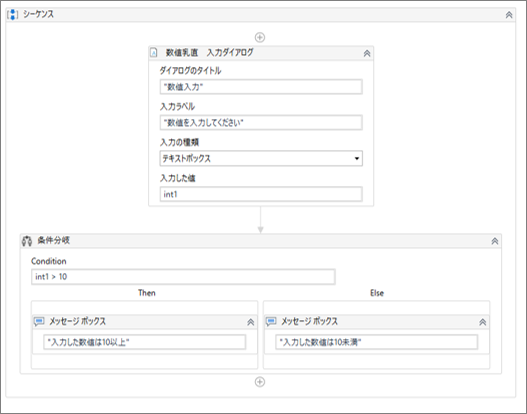
・シーケンスの例

上から下へ一直線で処理が進むのがシーケンスの特徴です。
おすすめの使い分け
プロセスを作成する際は、フローチャート上にシーケンスを作成するのがおすすめです。
フローチャート上にシーケンスを作成をおすすめする理由は、
- フローチャートを最初に配置した方が全体の処理の流れが分かりやすい
- 処理ごとにシーケンスを分けた方が、直観的に理解しやすい
- 一つのシーケンスにアクティビティを多数配置すると可読性が落ちるため、複数のシーケンスに分けた方が読みやすい
です。
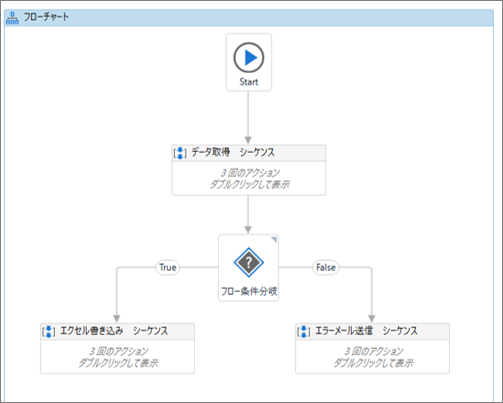
・フローチャート上にシーケンスを配置した例

プロセスの作成で重要なことは、
- 正常に動作すること
- エラー発生時に適切な処理を行うこと
- 他人から見てワークフローが理解しやすいこと
- エラー発生個所を特定しやすいこと
ですが、多くの人が①だけに注力しがちです。
しかし、RPAで効果を出すためには、作成した後の③や④も重要です。
まとめ
- フローチャートは、処理の全体像をイメージしやすく、前の処理へ戻ることができる
- シーケンスは、上から下へ一直線で処理が進む
- ワークフローを作成する際は、フローチャート上にシーケンスを作成するのがおすすめです。
関連記事 【UiPath】Udemyのオンラインコースでワンランク上のロボット作成技術を学ぶ
\教育訓練給付金対象講座なら受講料最大45万円給付/
*オンライン個別説明会&相談会への参加は無料
関連記事 現役SEエフペンがもしIT未経験からWebエンジニアを目指すならプログラミングスクール【ディープロ】を受講する