UiPathのロボットを安定して動作させるのにセレクターの理解は必須です、
しかし、セレクターは、UiPath独自のUI要素指定方法なので、なかなか理解しづらい概念です。
この記事では、セレクターとは何か、セレクターの修正方法、変数,相対指定,アンカー,要素を探すによる指定方法について、解説します。
関連記事 【UiPath】Udemyのオンラインコースでワンランク上のロボット作成技術を学ぶ

システム開発,クラウド構築,サービス企画まで幅広い経験を持つITエンジニア。当ブログでは、UiPathや資格取得のノウハウを発信します。profile詳細 / twitter:@fpen17
セレクターとは
セレクターとは、アプリケーション上のボタンや文字列などのUI要素を、UiPathが認識するためにテキスト化した住所のようなものです。
セレクターを一意に指定し、操作するUI要素を特定することで、クリックやテキスト入力などの操作を安定して、動作させることができます。
セレクターの確認方法
セレクターの確認方法は、プロパティのセレクター、セレクターエディター、UI Explorerの3通りあります。
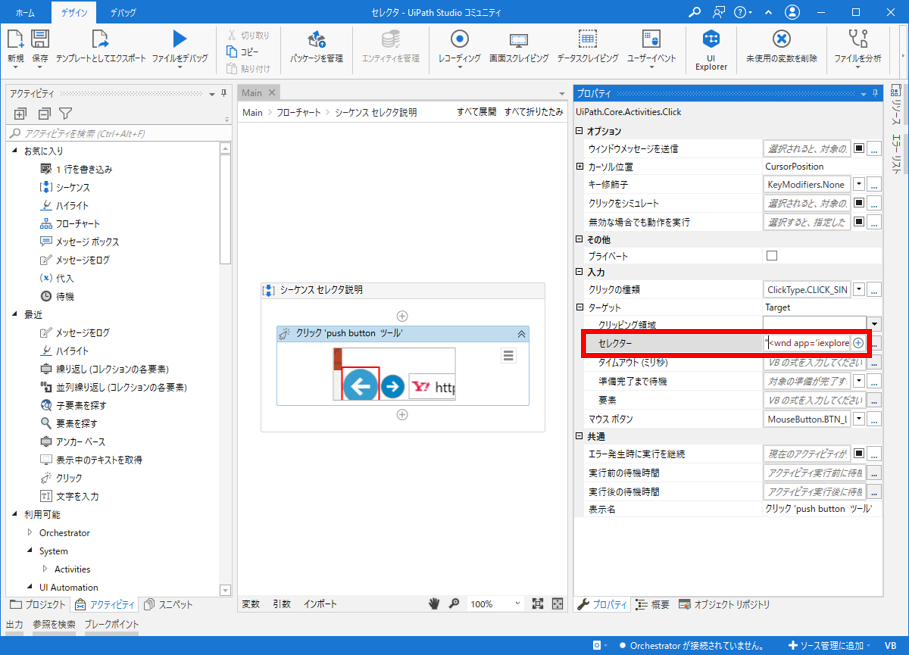
プロパティのセレクターで確認する
クリックや文字入力などのUI要素を指定する必要があるアクティビティのプロパティで、セレクターを確認することができます。

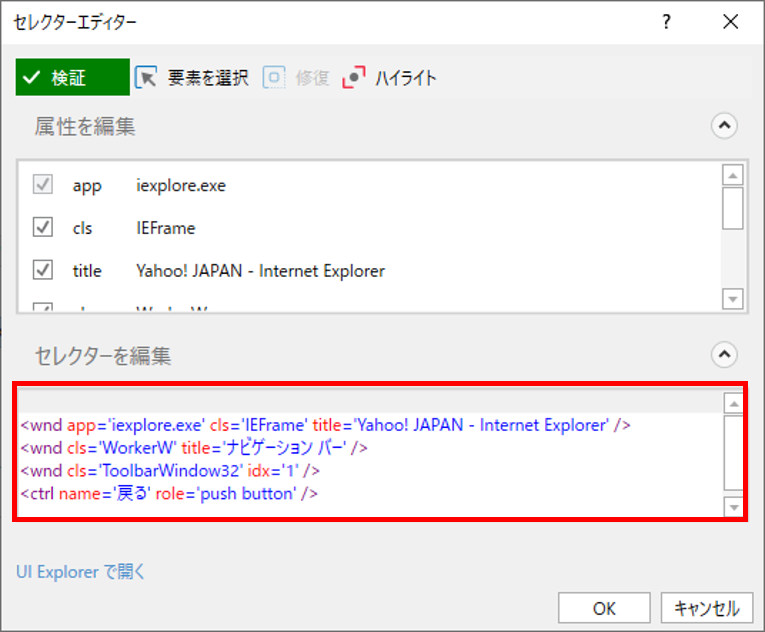
セレクターエディターで確認する
セレクターを構造的に確認したい場合は、セレクターエディターを使用します。
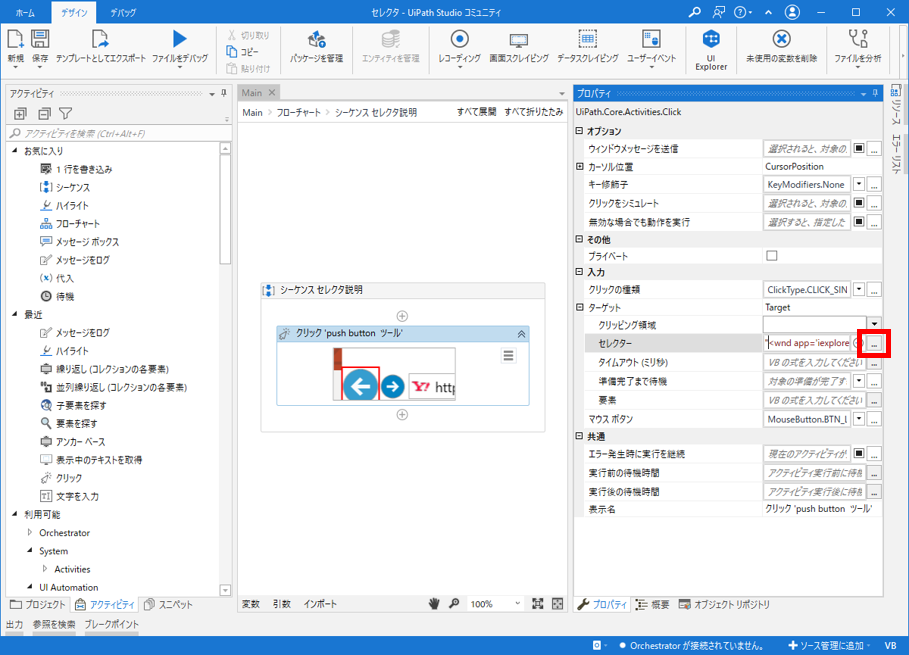
①アクティビティのプロパティのセレクターの横にある[・・・]をクリックする

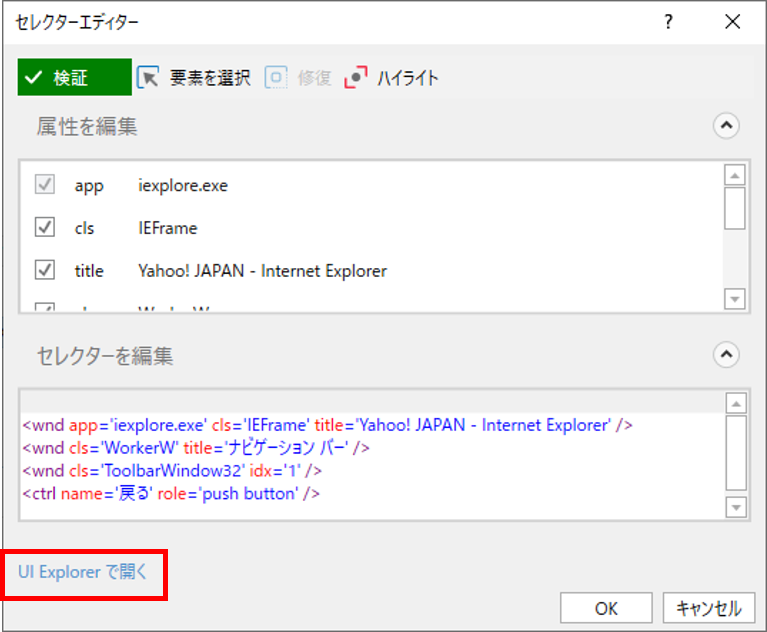
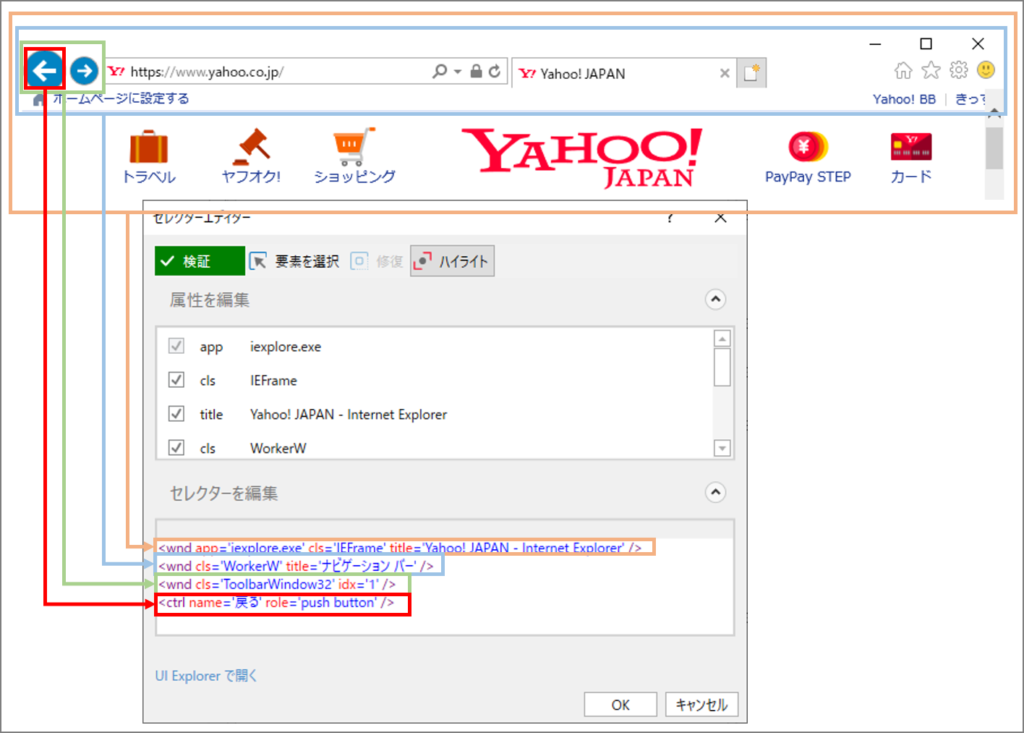
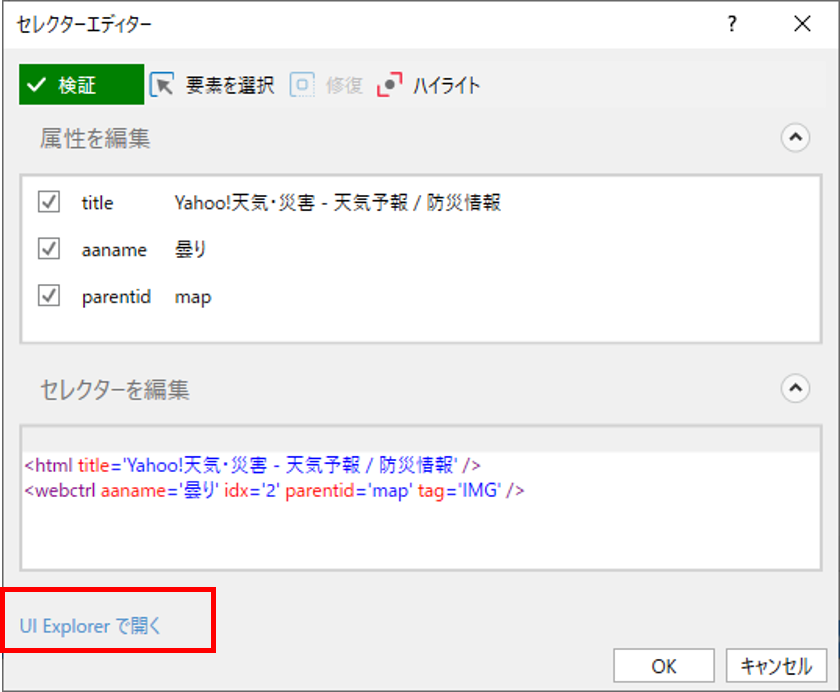
②セレクターエディターが開くので、下図の赤枠内を確認する

UI Explorerで確認する
すべてのセレクターを確認したい場合は、UI Explorerを使用します。
UI Explorerは、セレクターエディターから開く方法、Studioのリボンから開く方法の2通りあります。
■セレクターエディターから開く方法
①セレクターエディターの[UI Explorer で開く]をクリックする

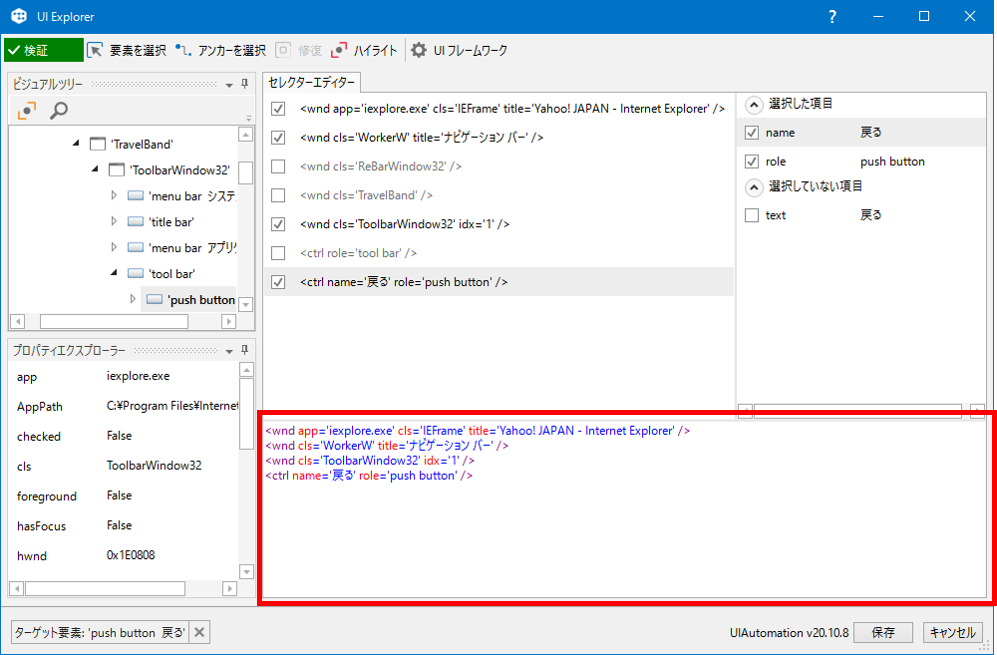
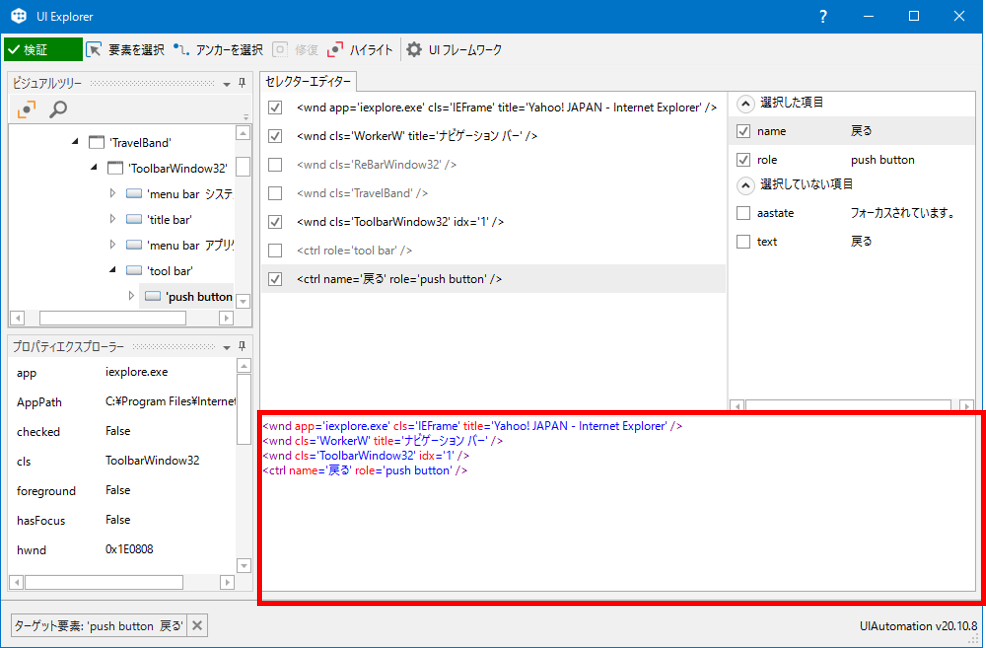
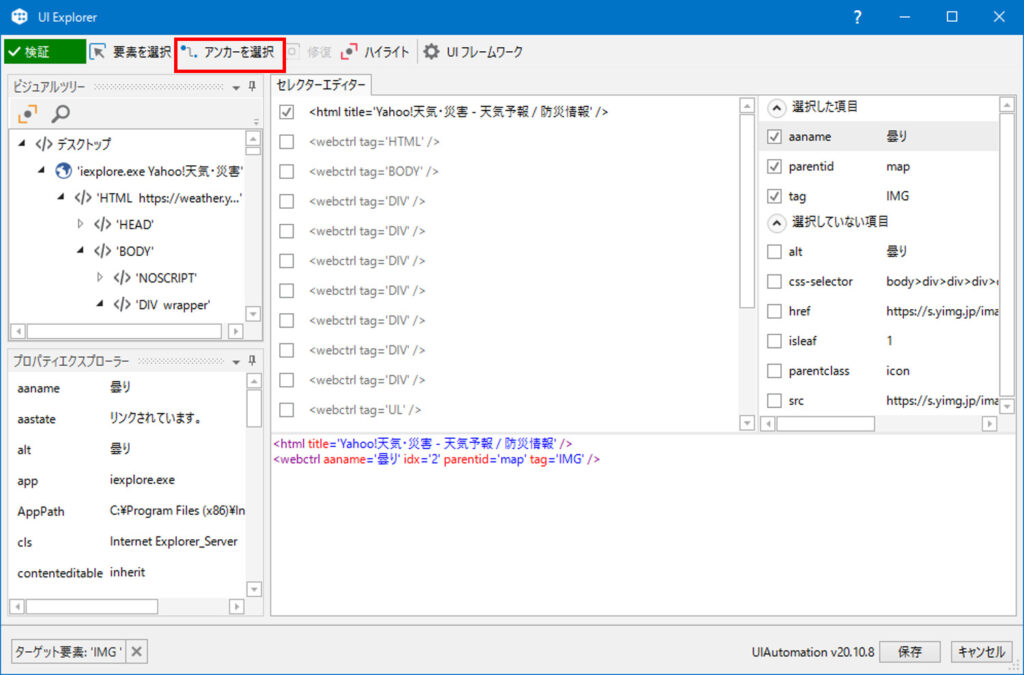
②UI Explorerが開くので、右下の赤枠部分のセレクターを確認する

■Studioのリボンから開く方法
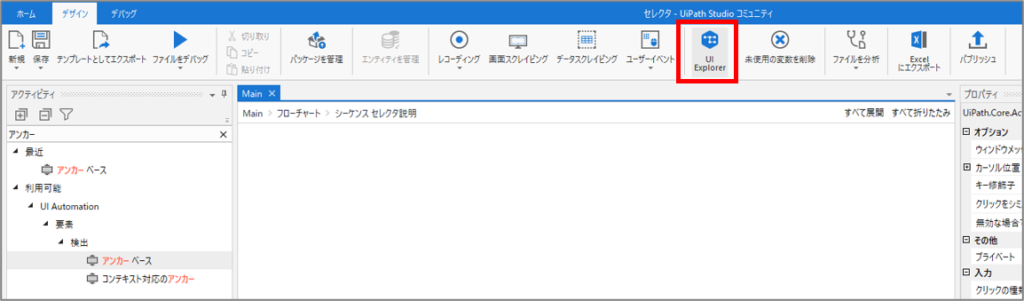
①Studioのリボンの[UI Explorer]をクリックする

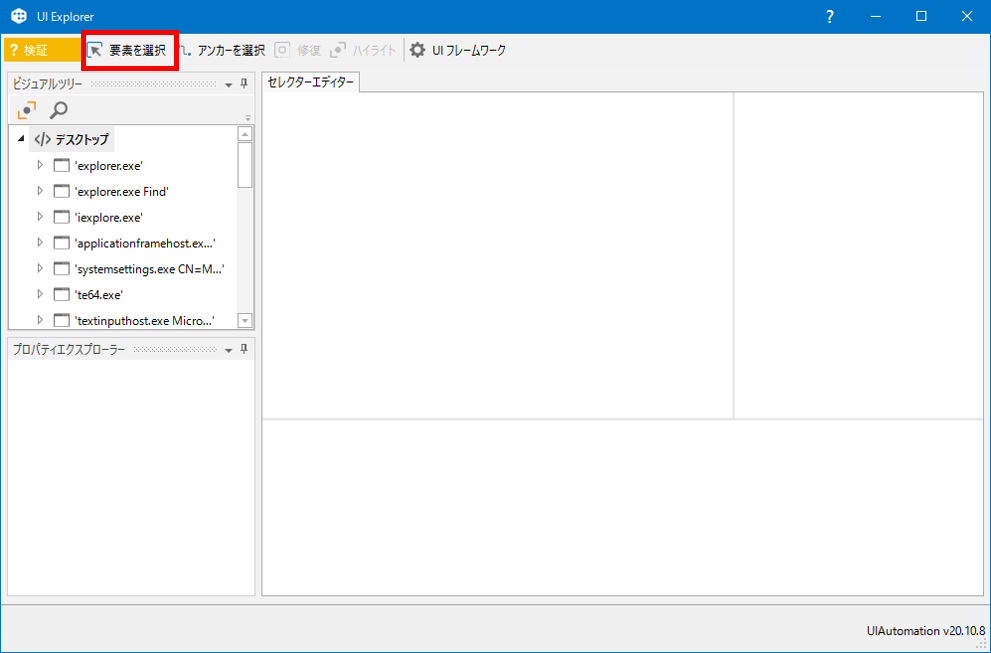
②[要素を選択]をクリックする

③セレクターを取得したい要素をクリックする

④UI Explorerの右下の赤枠部分のセレクターを確認する

セレクターの構造
セレクターは階層で構造されている
セレクターは、
- アプリケーションのトップウインドウ
- 親の要素1
- 親の要素2
- ・・・
- UI要素
の階層構造を持っています。
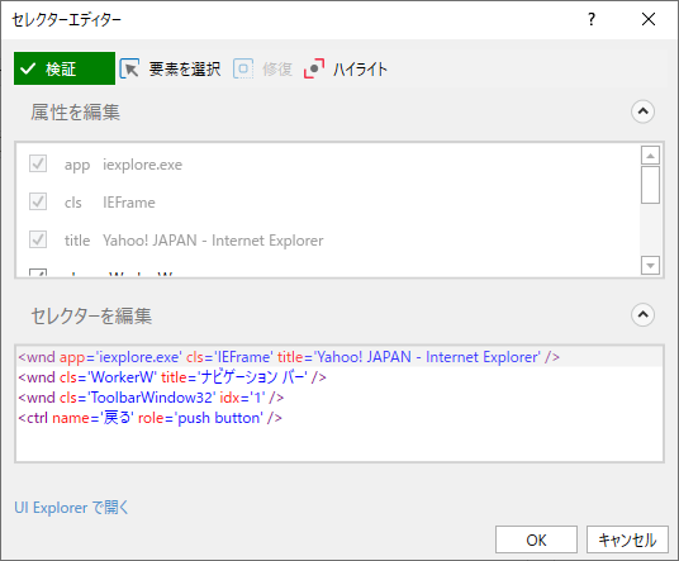
IEの戻るボタンは下図のように、
- IE(アプリケーションのトップウインドウ)
- ナビゲーションバー(親の要素1)
- ツールバー内の一つ目(親の要素2)
- 戻るボタン(UI要素)
のセレクターで表されます。

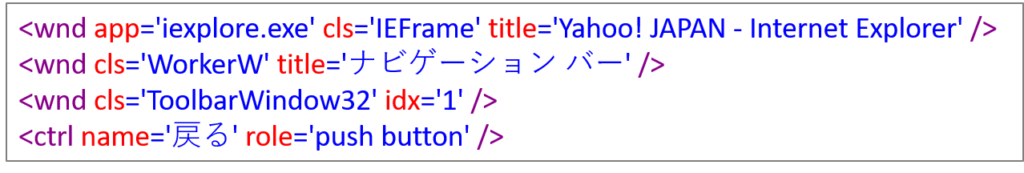
セレクターは属性と値であらわされる
セレクターは、属性が赤、値が青で表示されます。
下図の1行目を例にすると、
- 属性は、[app]、[cls]、[title]
- 値は、[iexplore.exe]、[IEFrame]、[Yahoo! JAPAN – Internet Explorer]
になります。

完全セレクターと部分セレクターの2通りある
セレクターの指定方法は、
- 完全セレクター
最上位ウインドウ(アプリケーション)を含む、UI要素の特定に必要な要素をすべて持つセレクターのことです。 - 部分セレクター
最上位ウインドウ(アプリケーション)を含まず、ウィンドウにアタッチなどのコンテナ内で指定するセレクターのことです。
の2通りあります。
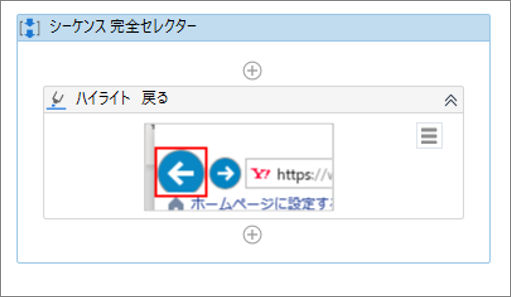
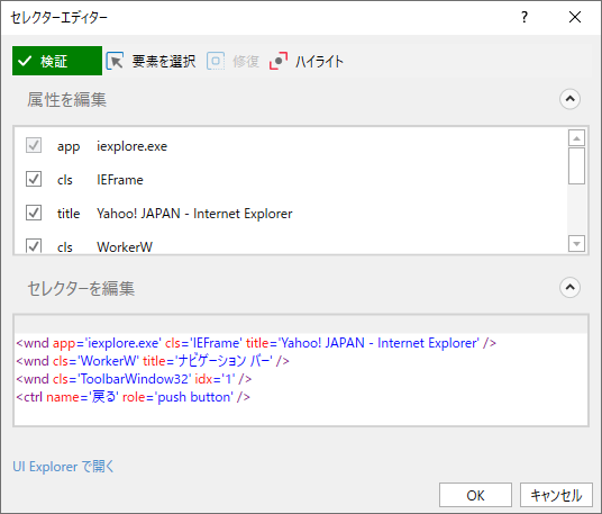
完全セレクターのサンプル
・プロセス

・「ハイライト 戻る」のセレクター

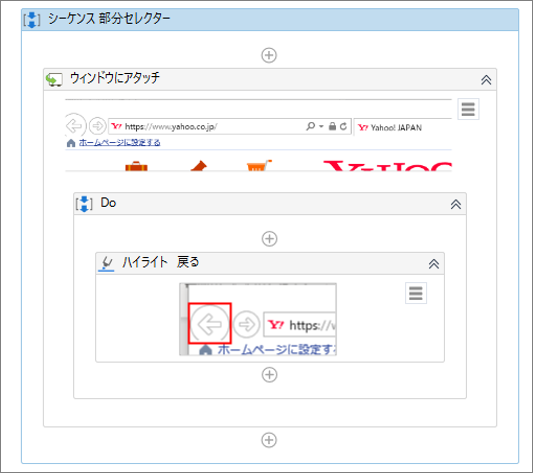
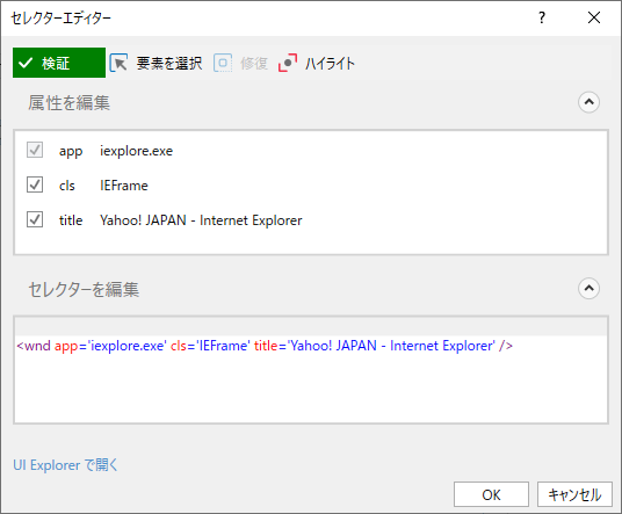
部分セレクターのサンプル
・プロセス

・「ウインドウにアタッチ」のセレクター

・「ハイライト 戻る」のセレクター

セレクターの修正
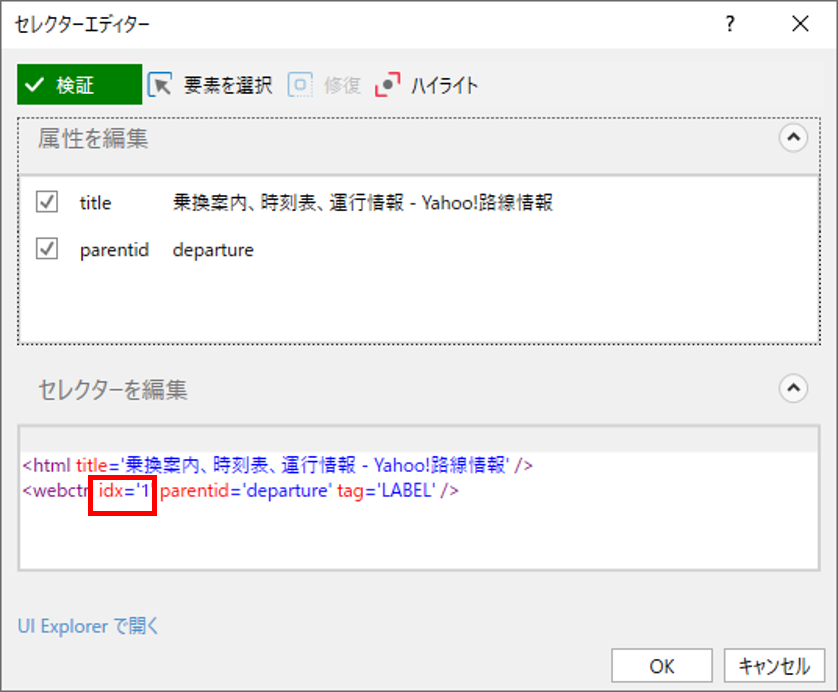
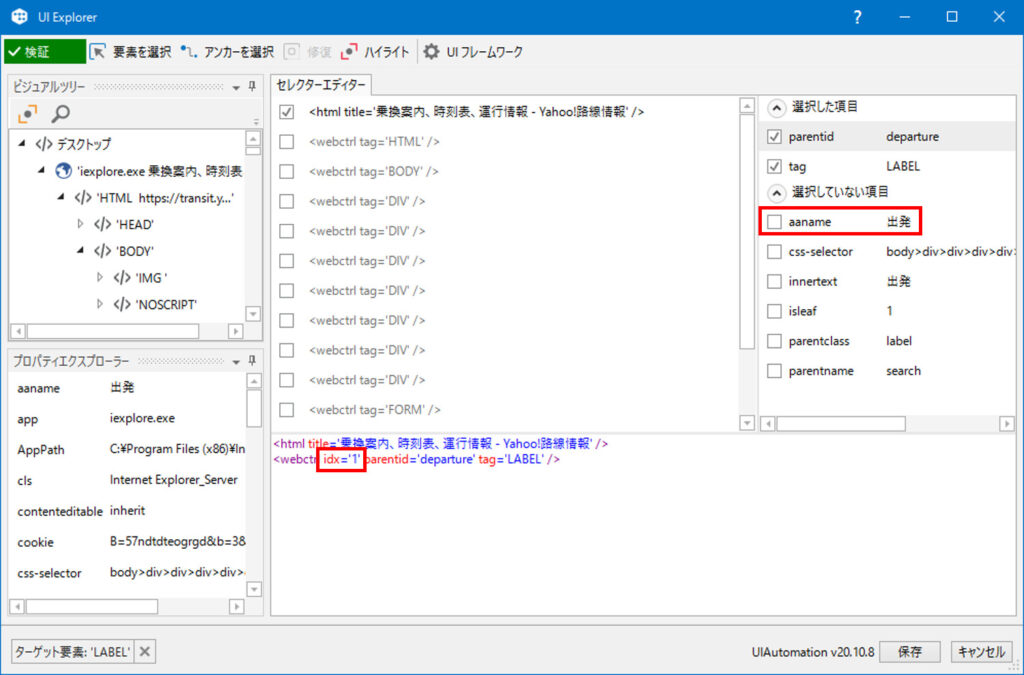
インデックス ( idx ) 属性はなるべく使用しない
セレクターのインデックス ( idx )属性は、選択した要素が固有の情報を持たない(複数の要素が同一のセレクターを持つ)場合、自動的に生成されます。
そのため、idxはUI要素の変更を受けやすいため、なるべく使用しない方が安定稼働するロボットを作成できます。
idxのセレクターを別のセレクターへ修正する手順を紹介します。
サンプルプロセス
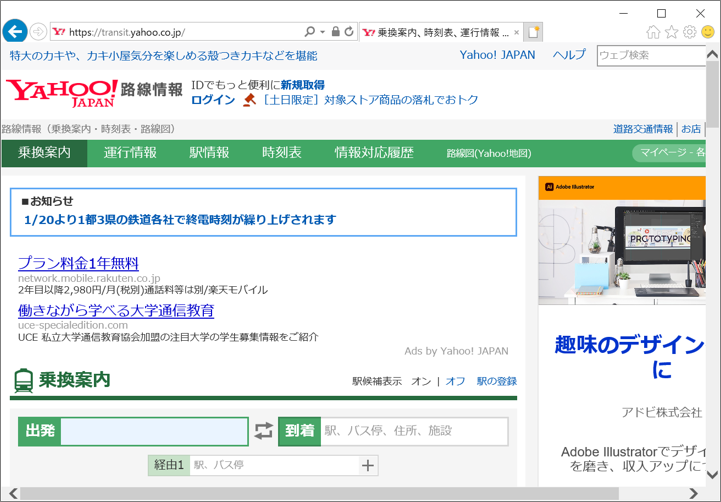
Yahooの路線情報の「出発」をハイライトする。

・対象の画面

・ハイライトの初期セレクター

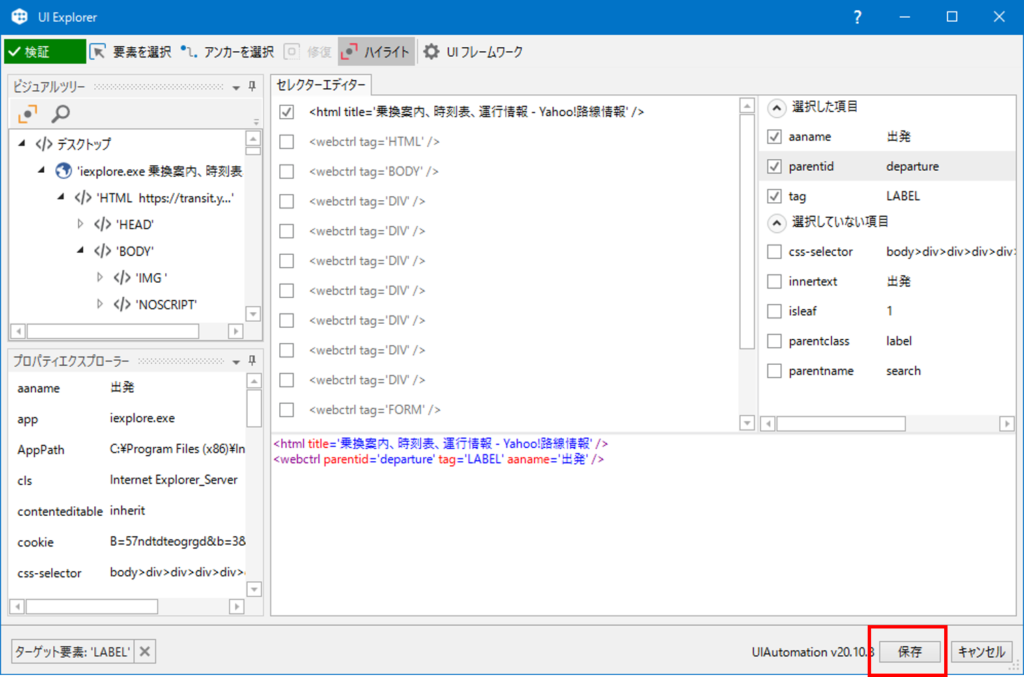
・修正前のUI Explorer

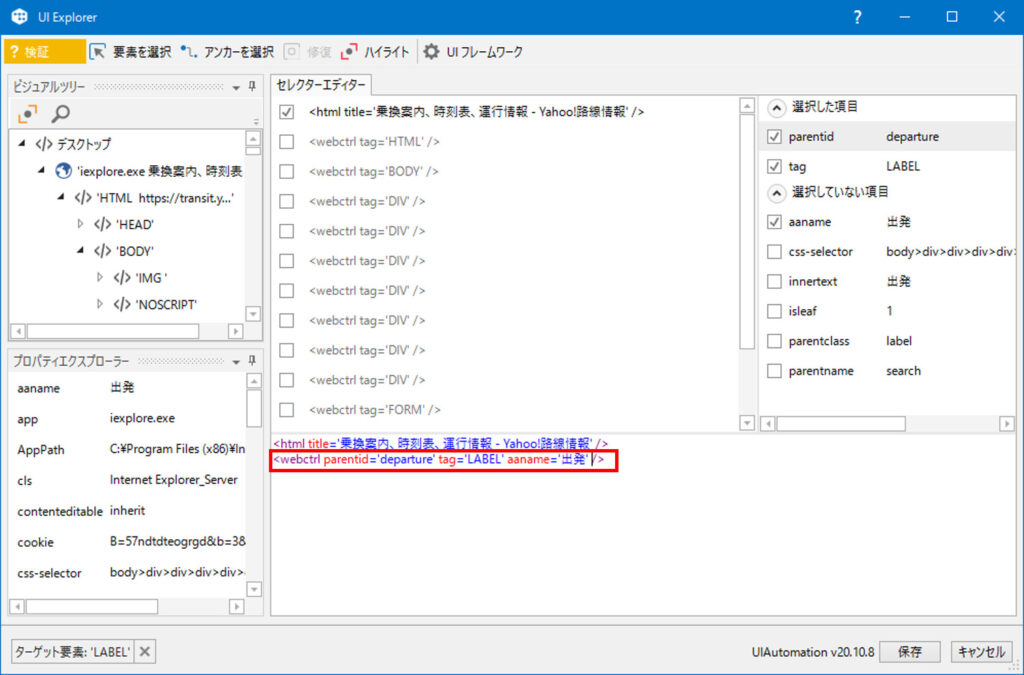
・修正後のUI Explorer

・修正後のUI Explorer2

・ハイライトクリック時のブラウザ

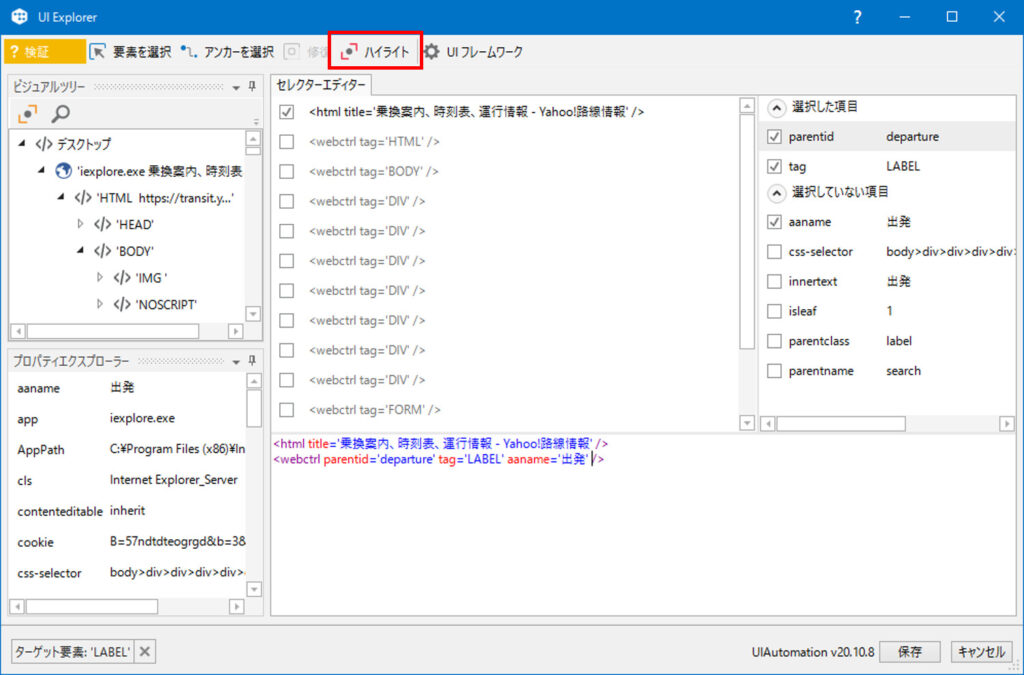
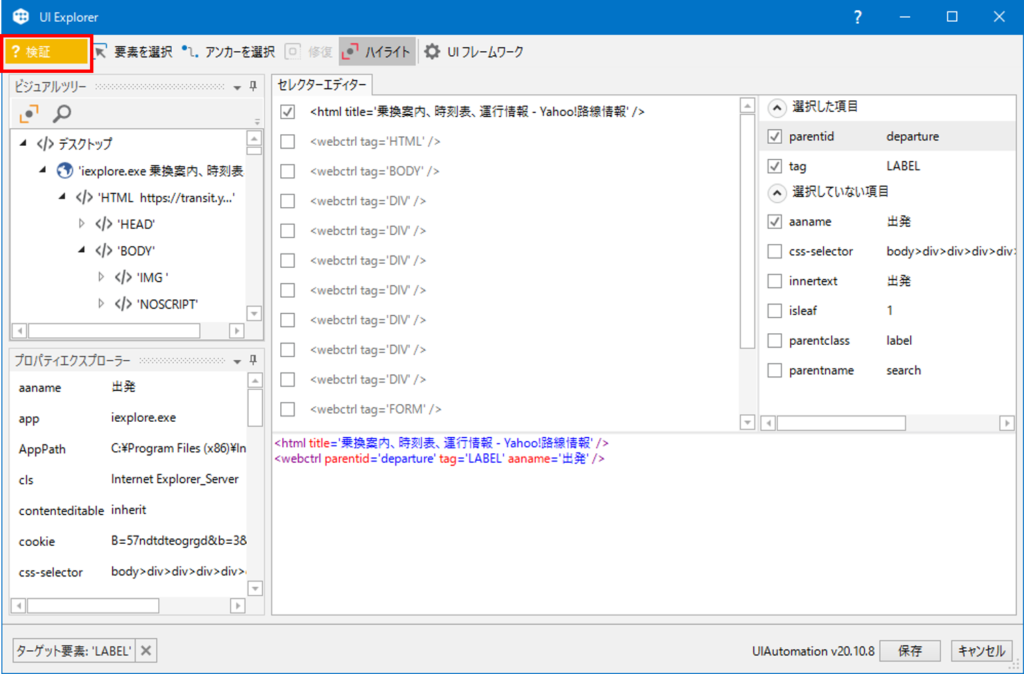
・修正後のUI Explorer3

・修正後のUI Explorer4

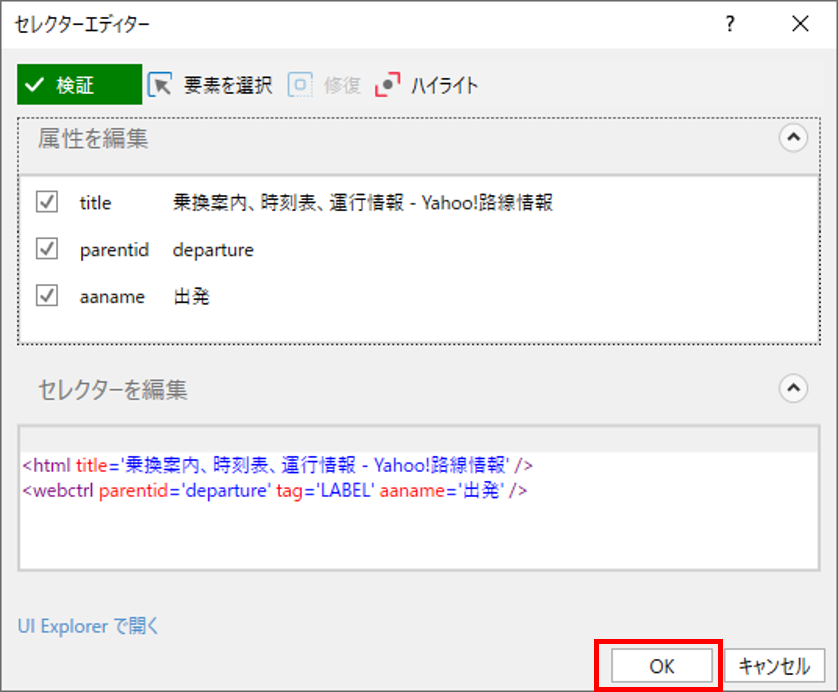
・セレクターエディター

ワイルドカードを使用する
セレクターの値が、ファイル名や日付などの可変の場合は、ワイルドカードを使用します。
ワイルドカードは、
- *
複数文字を表します。 - ?
単一文字を表します。
の2種類存在します。
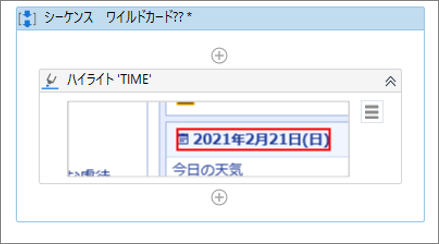
サンプルプロセス
Yahooの現在日付をハイライトする。

・対象のUI要素

・ハイライトの修正前のセレクター

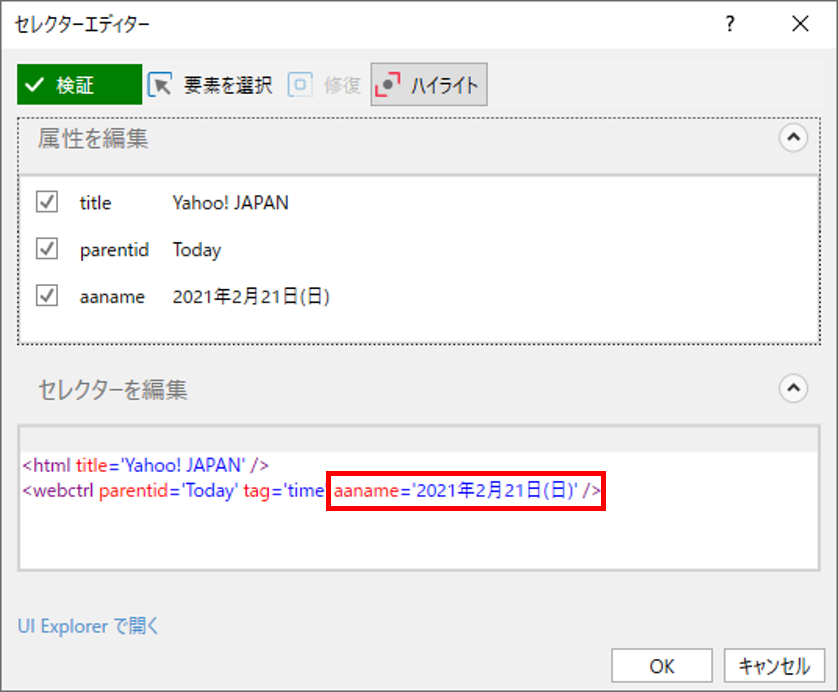
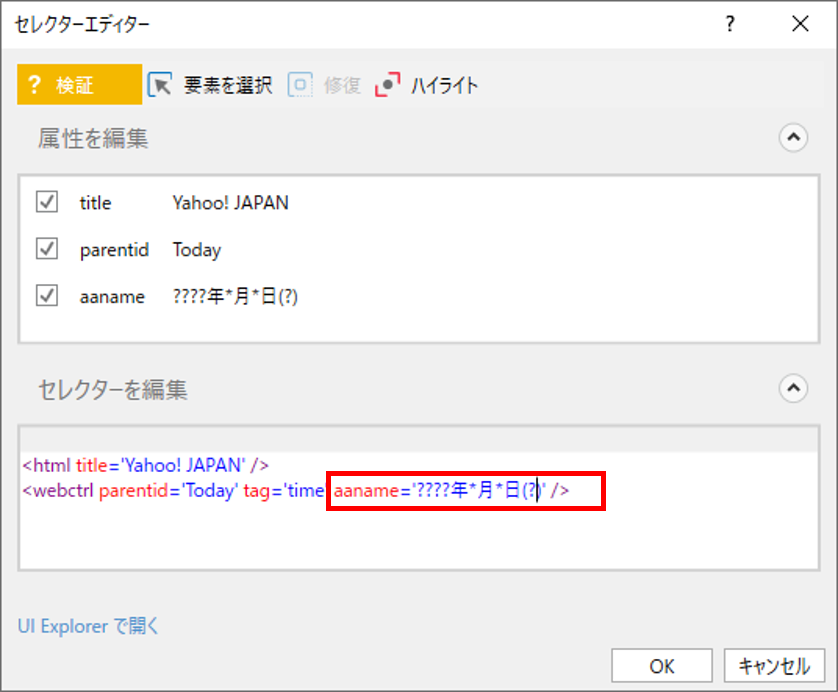
・ハイライトの修正後のセレクター1

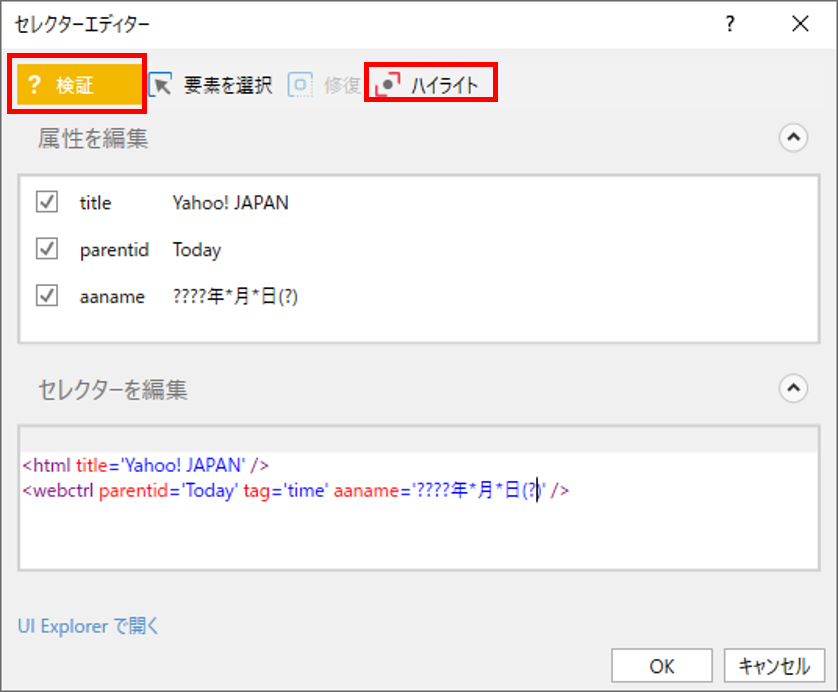
・ハイライトの修正後のセレクター2

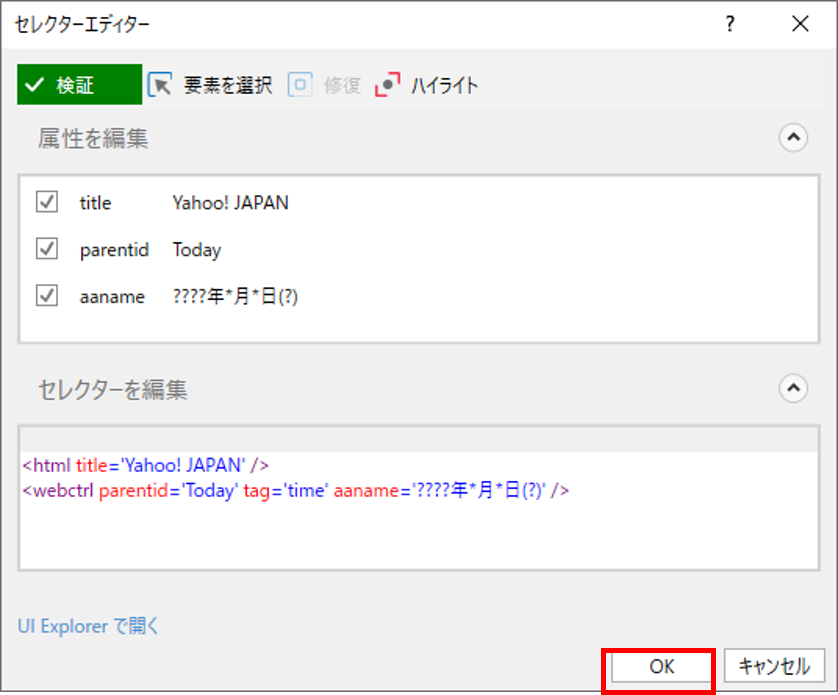
・ハイライトの修正後のセレクター3

変数を使用する
セレクター内の値が規則的に変わる場合は、セレクター内の固定値を変数に置き換えます。
修正方法は、対象アクティビティのプロパティのセレクター項目をテキストとして編集します。
サンプルプロセス
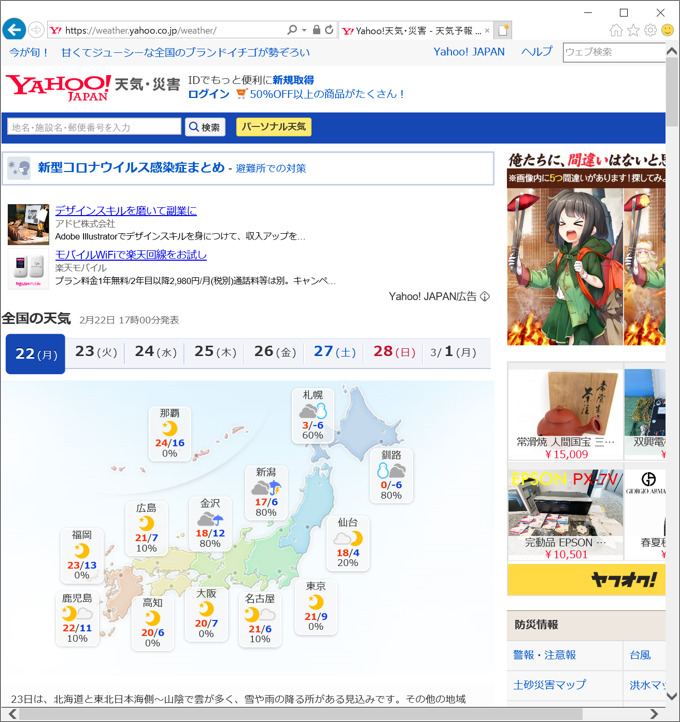
Yahooの天気予報の指定日付をハイライトする。

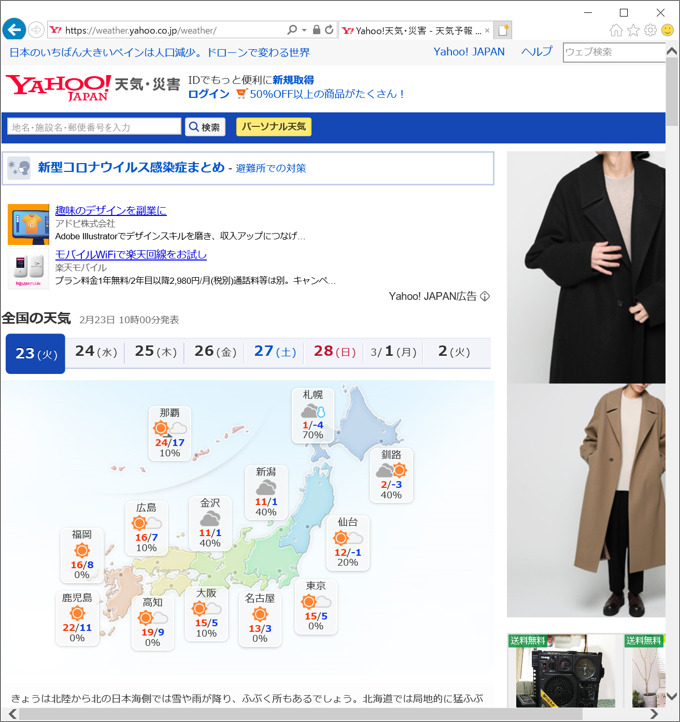
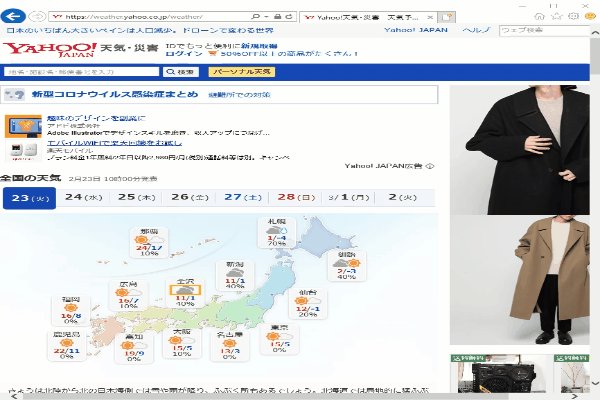
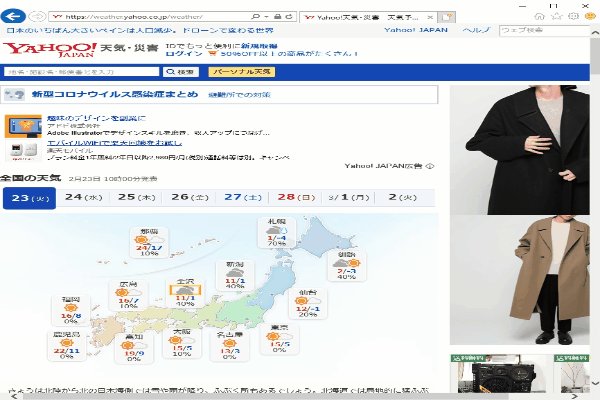
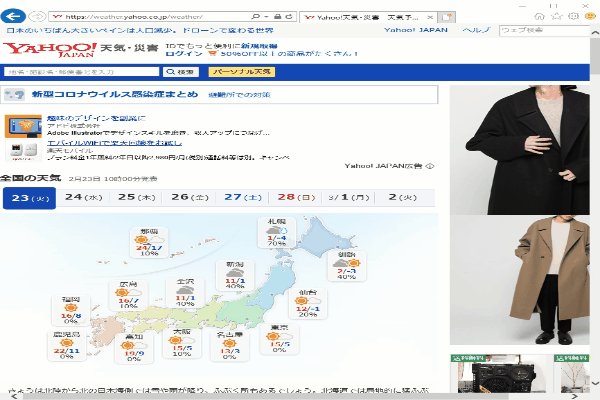
・対象サイトの画面

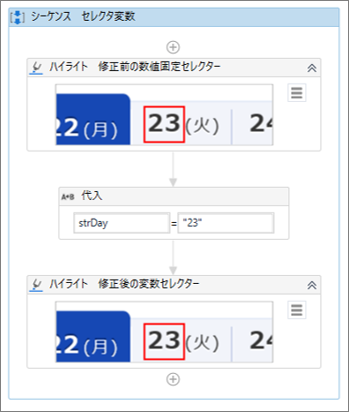
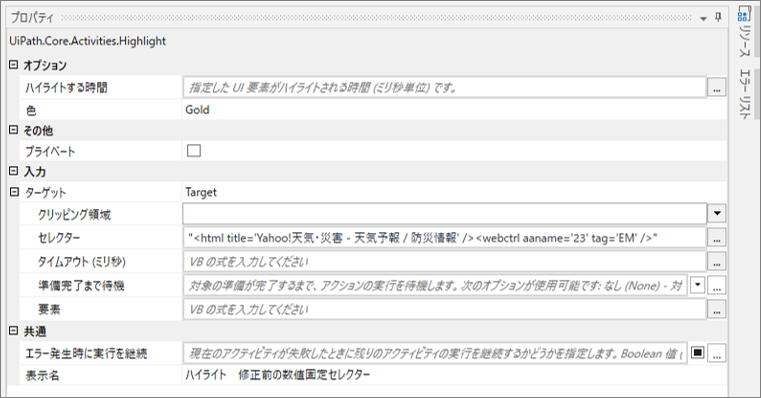
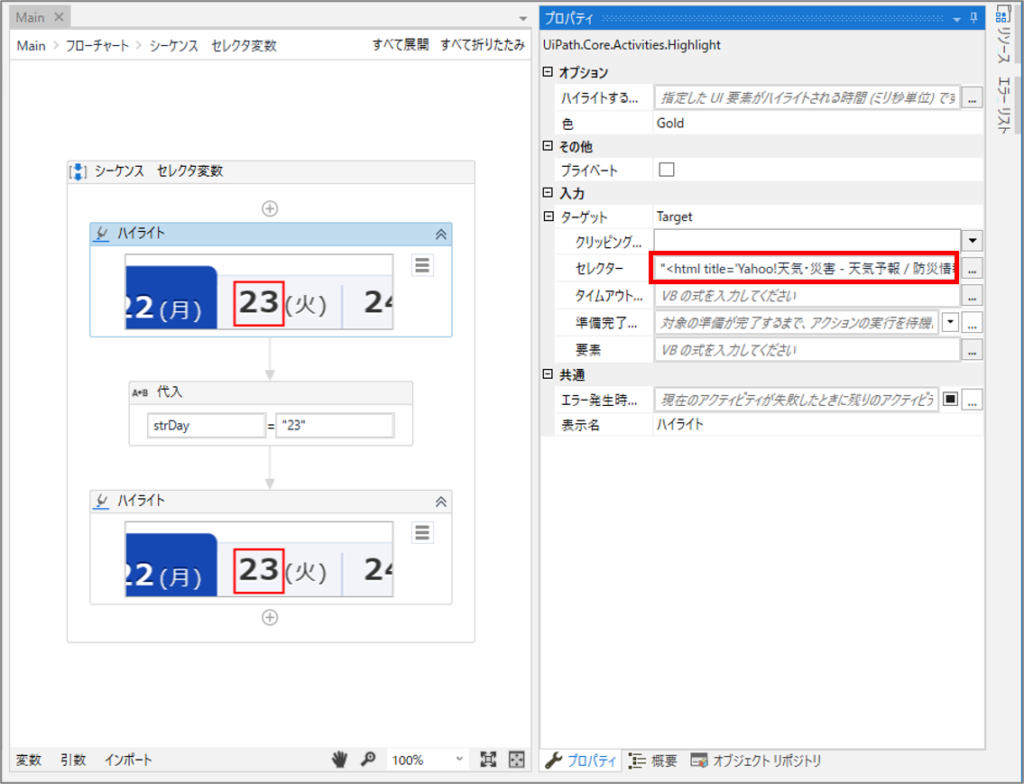
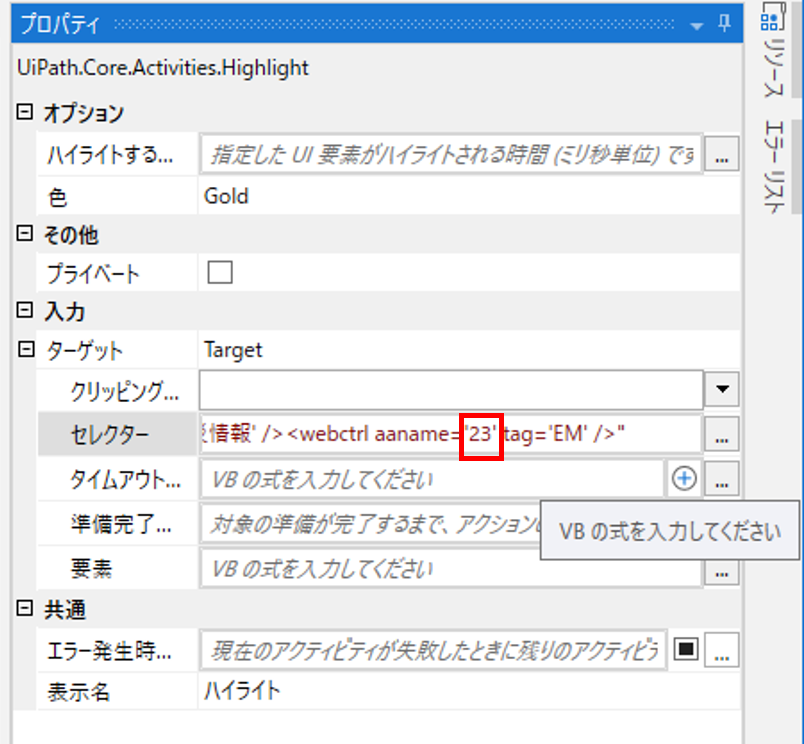
・ハイライト 修正前の数値固定セレクター のプロパティ

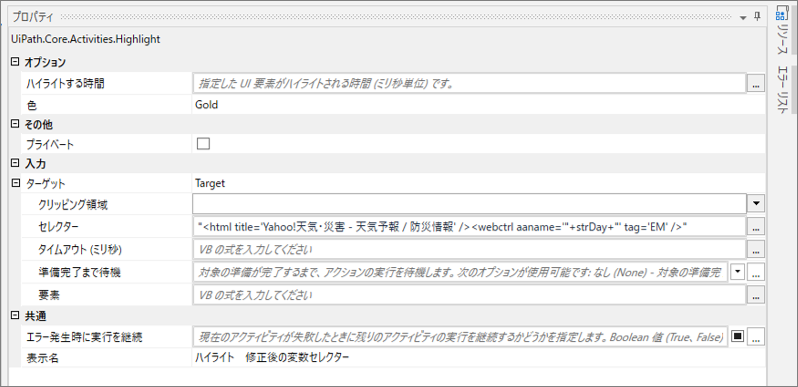
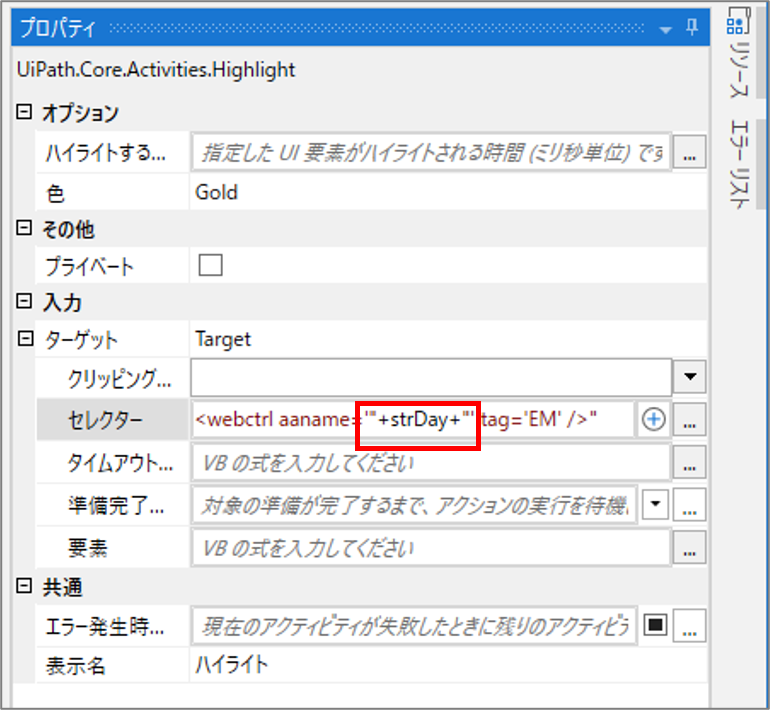
・ハイライト 修正後の変数セレクター のプロパティ
・実行結果

セレクターの修正方法
①修正対象のアクティビティのセレクターのテキスト欄をクリックする

②セレクターを編集する。
・修正前

・修正後

・セレクターのテキスト
・修正前
"<html title='Yahoo!天気・災害 - 天気予報 / 防災情報' /><webctrl aaname='23' tag='EM' />"
・修正後
"<html title='Yahoo!天気・災害 - 天気予報 / 防災情報' /><webctrl aaname='"+strDay+"' tag='EM' />"
セレクターの相対指定
アンカー ベース (Anchor Base)を使用する
安定するセレクターでコンテンツを指定できない場合は、「アンカー ベース (Anchor Base)」を使用します。
コンテンツの近くにある安定するコンテンツを「アンカー ベース (Anchor Base)」内で「要素を探す (Find Element)」にて指定し、間接的にコンテンツを指定します。
「アンカー ベース (Anchor Base)」は、UIAutomation>要素>検出>アンカーベース にあります。
「要素を探す (Find Element)」は、UIAutomation>要素>検出>要素を探す にあります。
サンプルプロセス
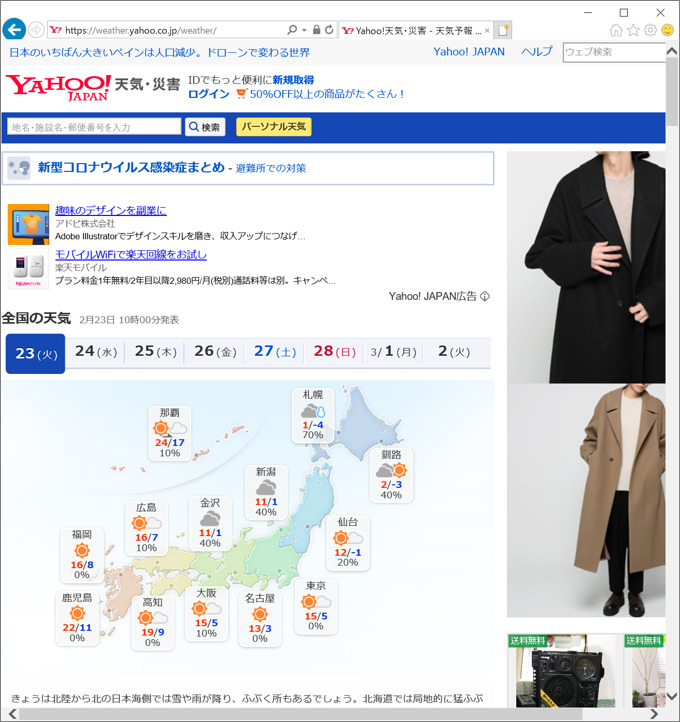
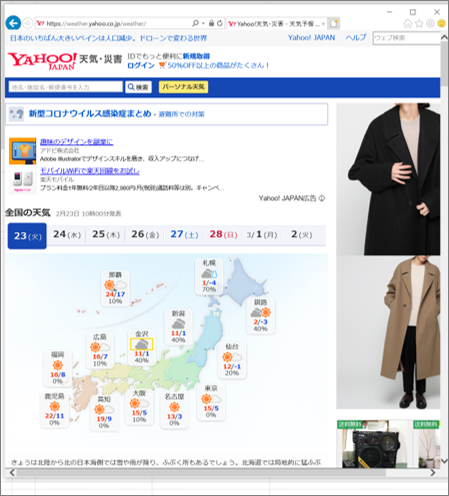
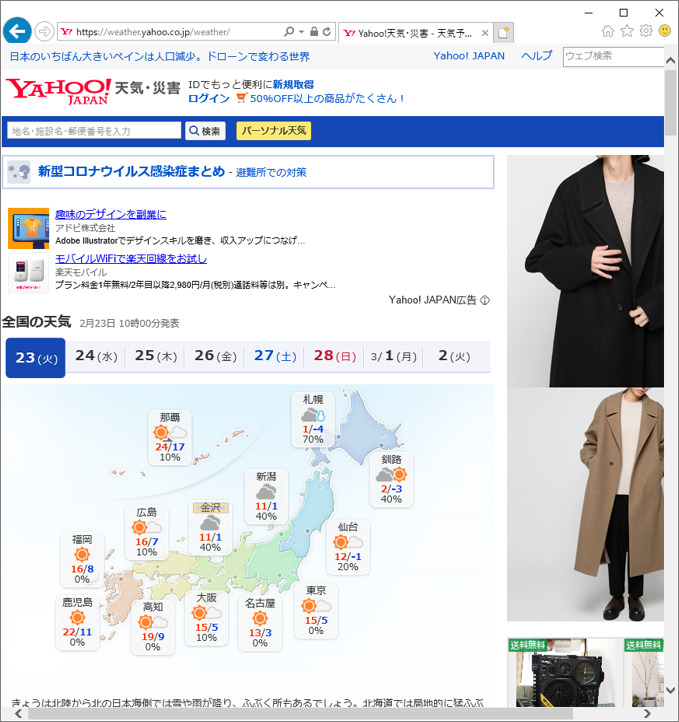
Yahooの天気予報の金沢の天気をハイライトする。

・対象のサイト

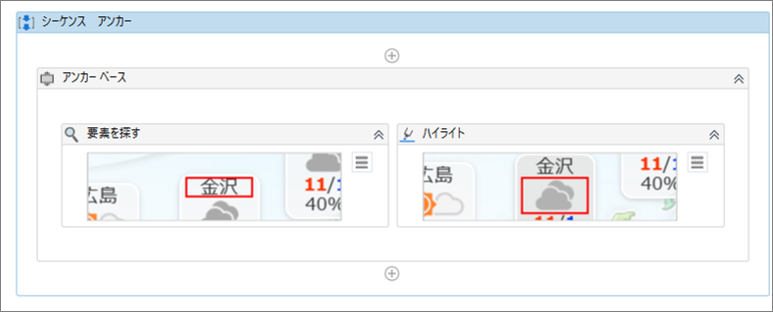
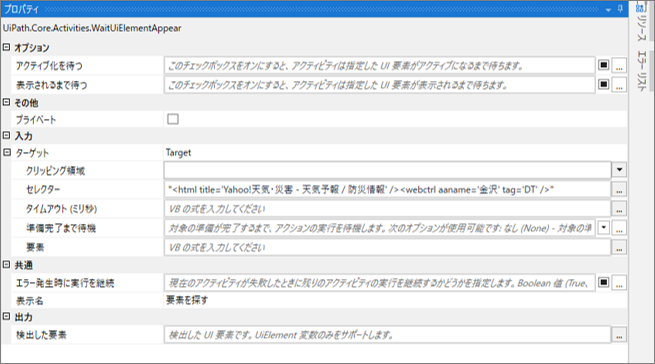
・「要素を探す」のプロパティ

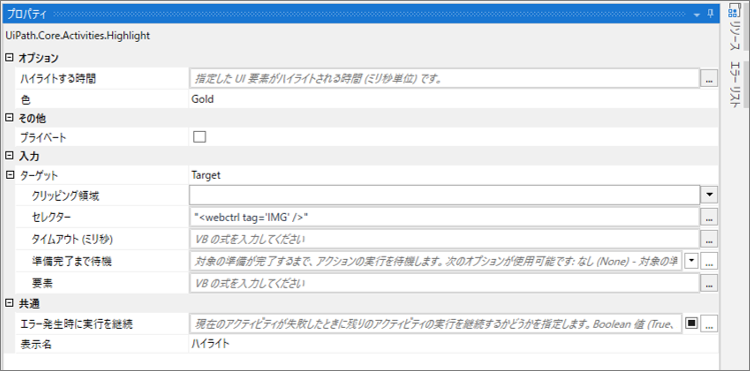
・「ハイライト」のプロパティ

・実行結果

相対セレクターを使用する
安定するセレクターでコンテンツを指定できない場合は、アンカー ベース以外に相対セレクターを使用する方法があります。
コンテンツの近くにある安定するセレクターを指定し、間接的にコンテンツを指定します。
相対セレクターは、UI Explorerを使って作成します。
サンプルプロセス
Yahooの天気予報の金沢の天気をハイライトする。

・対象のサイト

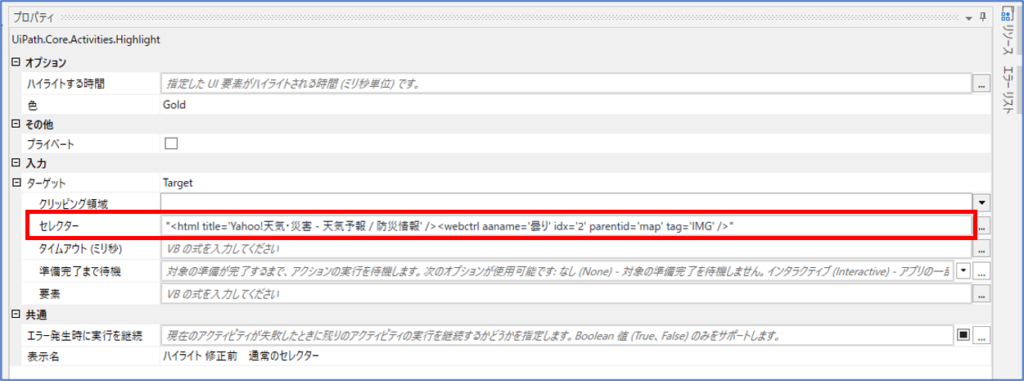
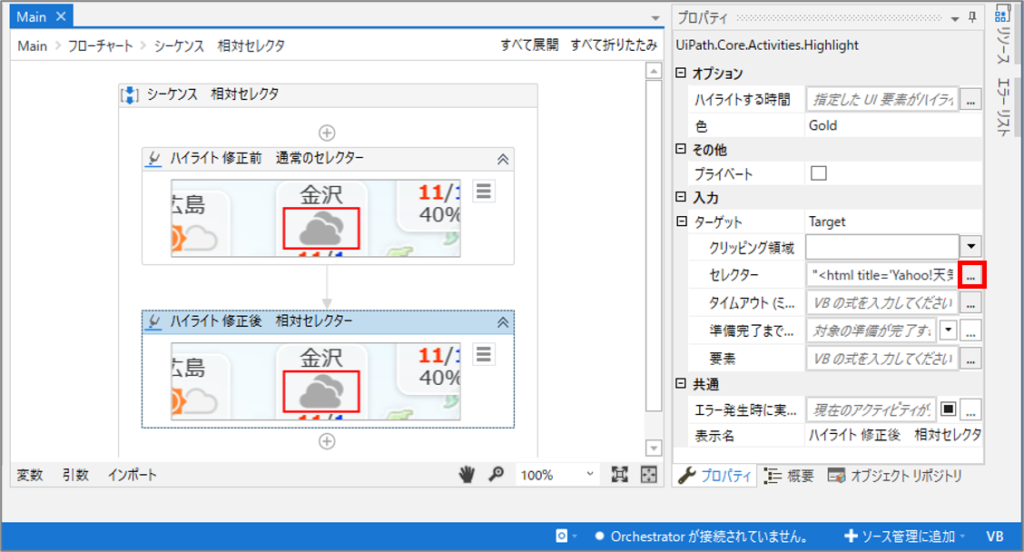
・「ハイライト 修正前 通常のセレクター」のプロパティ

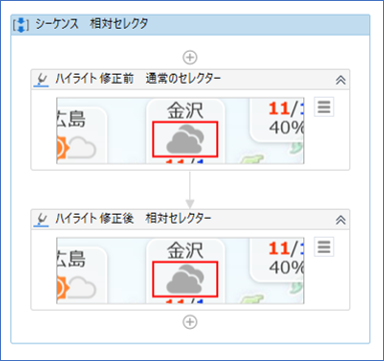
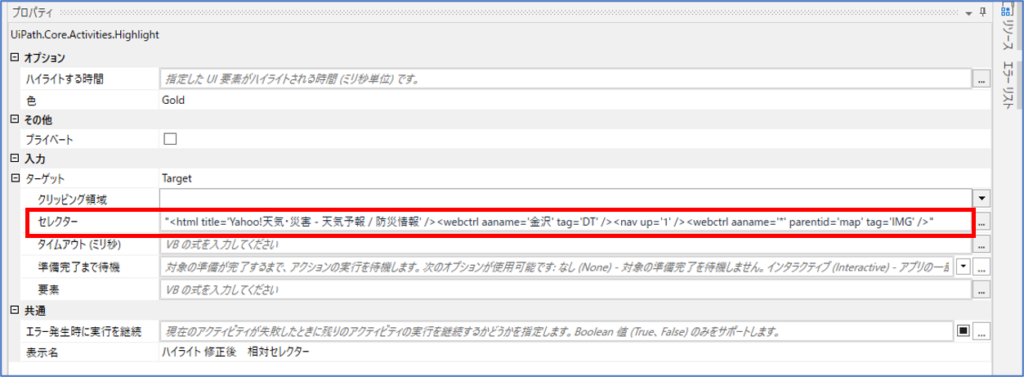
・ハイライト 修正後 相対セレクター

・実行結果

セレクターの修正方法
①セレクターの[・・・]をクリックする。

②[UI Explorer]をクリックする。

③[アンカーを選択]をクリックする。

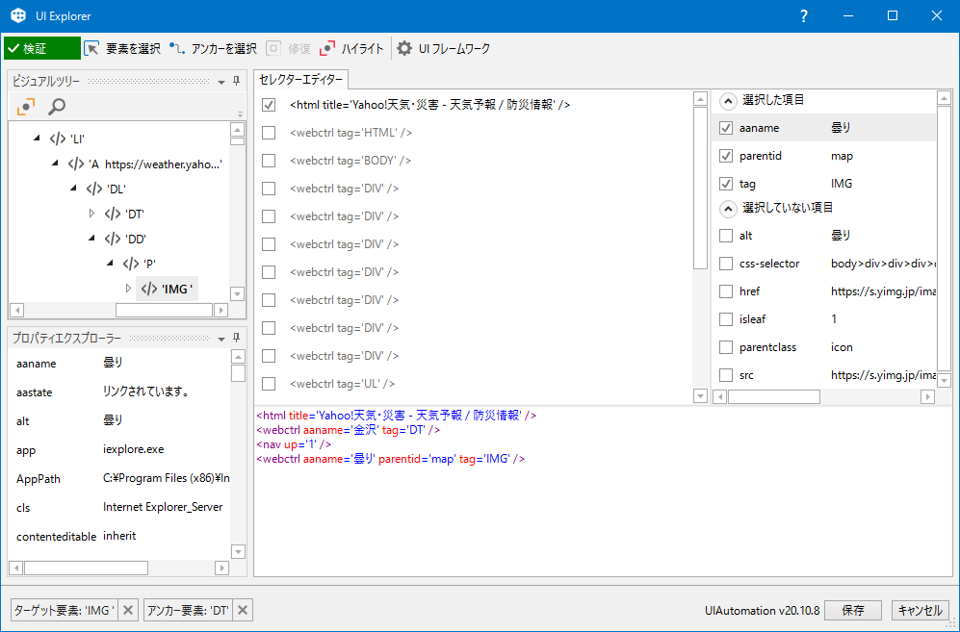
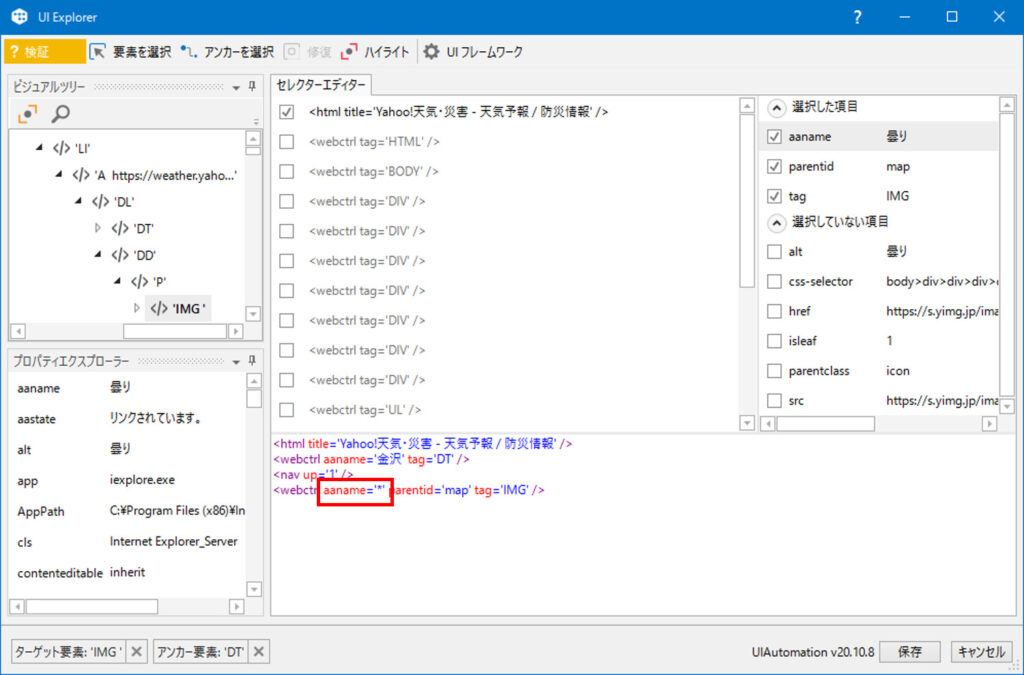
④[金沢]を指定します。

⑤アンカー指定のセレクターが作成されたことを確認します。

⑥aanameの曇りをワイルドカードの*へ修正する。

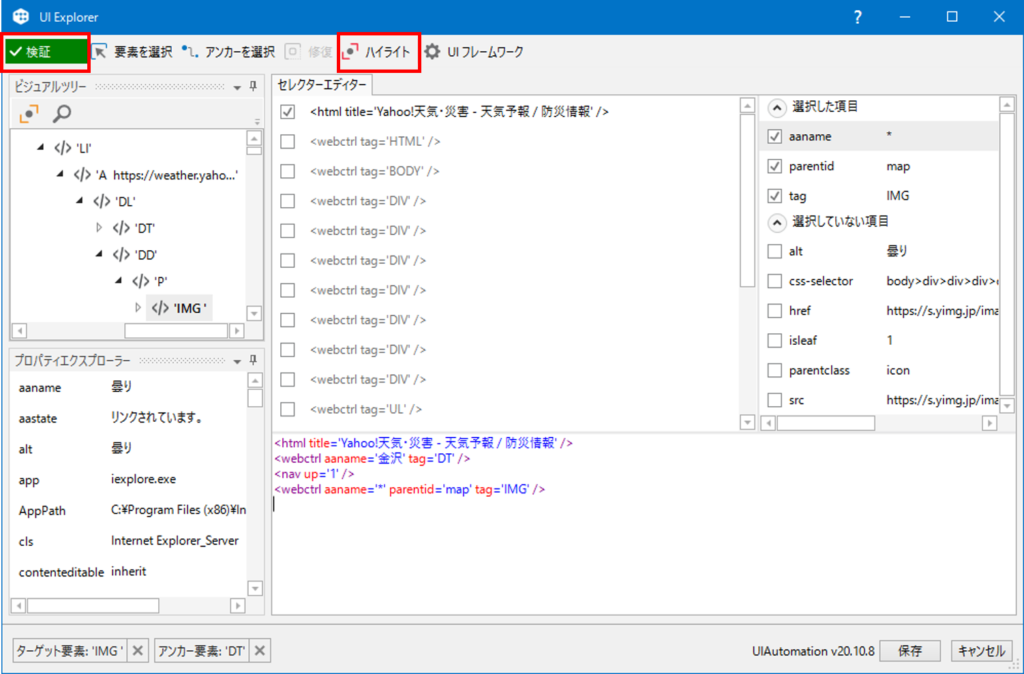
⑦[ハイライト]と[検証]をクリックします。

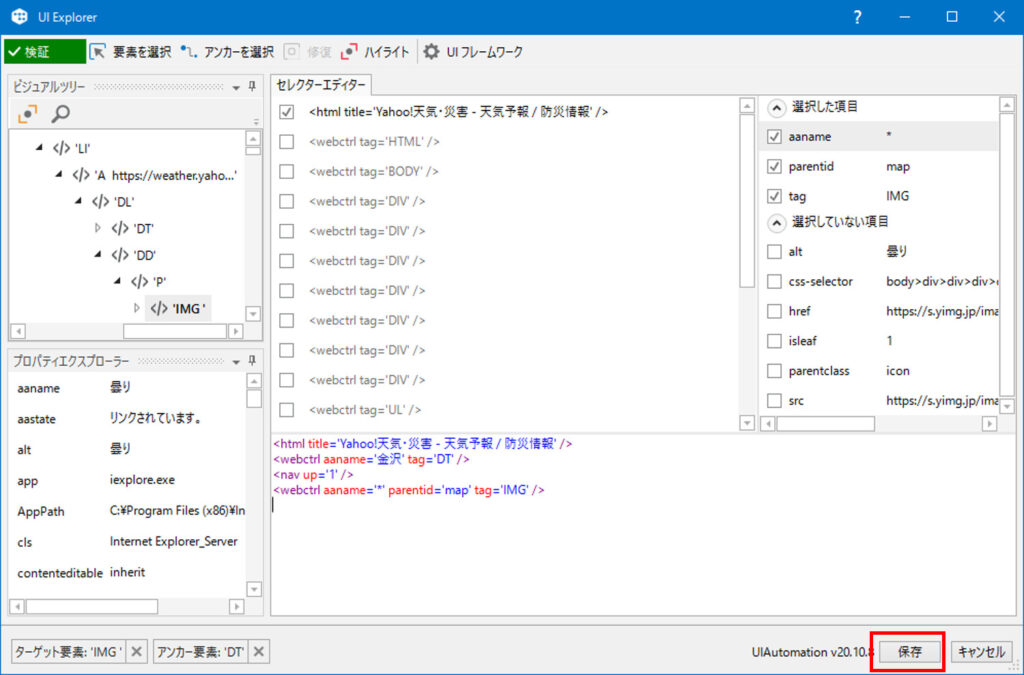
⑧[保存]をクリックします。

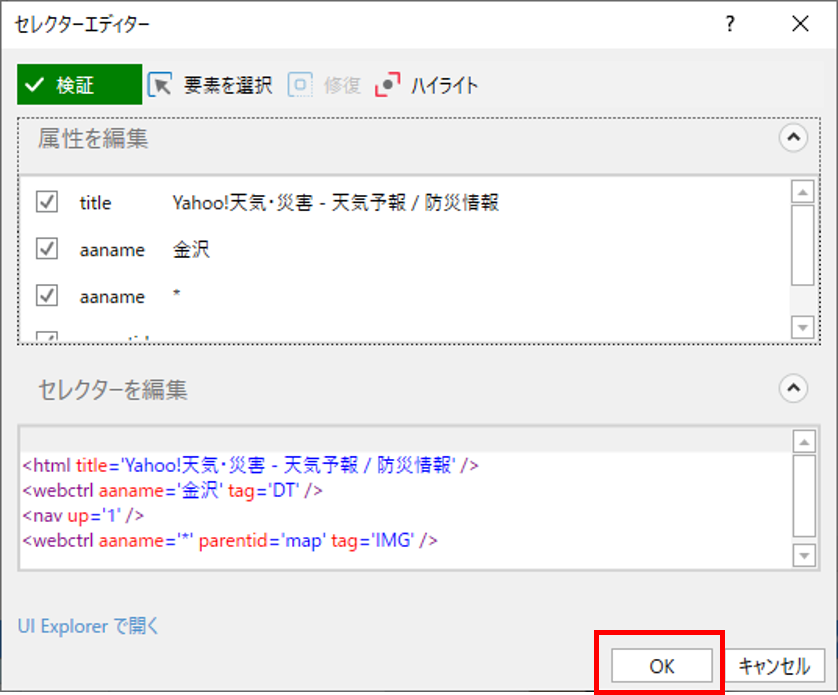
⑨[OK]をクリックします。

以上で、セレクターの修正は完了です。
子要素を探す(Find Children)を使用する
指定セレクター内のコンテンツを子要素のセレクターを指定するのは、「子要素を探す(Find Children)」を使用します。
「子要素を探す(Find Children)」で子要素を取得し、「繰り返し (コレクションの各要素) (For Each)」で子要素のセレクターに対してアクティビティを実行します。
「子要素を探す(Find Children)」は、UI Automation>要素>検出>子要素を探す にあります。
サンプルプロセス
Yahooの天気予報の日付をハイライトする。

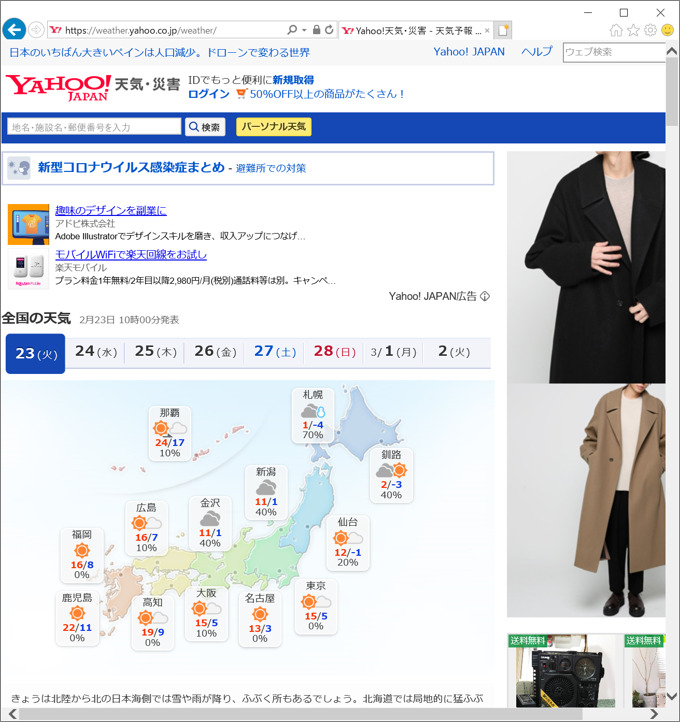
・対象のサイト

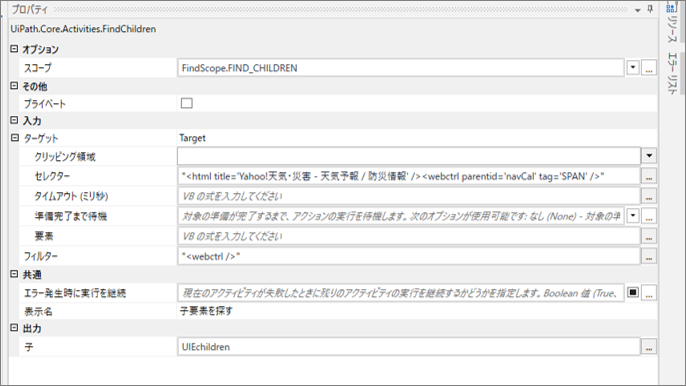
・「子要素を探す」のプロパティ

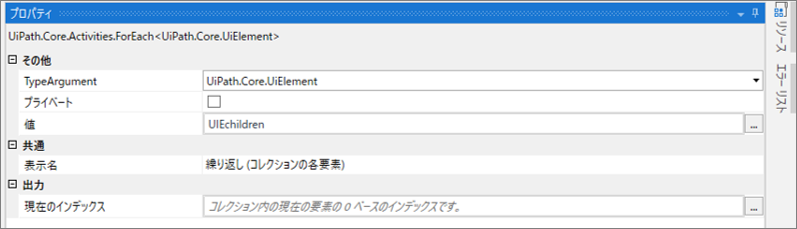
・「繰り返し (コレクションの各要素)」のプロパティ

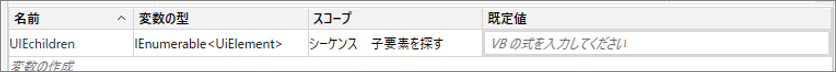
・変数

・実行結果

まとめ
- セレクターとは、アプリケーション上のボタンや文字列などのUI要素を、UiPathが認識するためにテキスト化した住所のようなものです。
- セレクターの修正は、プロパティのセレクター、セレクターエディター、UI Explorerから行えます。
- セレクターは、ワイルドカードや変数で指定することもできます。
- セレクターの相対指定は、アンカー ベース (Anchor Base)、相対セレクター、子要素を探す(Find Children)の3通りあります。
関連記事 【UiPath】Udemyのオンラインコースでワンランク上のロボット作成技術を学ぶ
\教育訓練給付金対象講座なら受講料最大45万円給付/
*オンライン個別説明会&相談会への参加は無料
関連記事 現役SEエフペンがもしIT未経験からWebエンジニアを目指すならプログラミングスクール【ディープロ】を受講する